在使用vscode + volar开发vue3项目时,开发了一段时间,尤其是在新建了很多次vue文件后,编辑器就会出现代码自动补全或者错误提示缓慢,或者根本不能提示的问题,每次遇到这种情况都要通过重启vscode或者 reload window 来解决,非常的头疼。
试了很多方式来解决,最后网上找到通过开启Volar Takeover *模式解决。
Vue3官网 https://cn.vuejs.org/guide/typescript/overview.html#volar-takeover-mode 有关于 Volar Takeover 的详细介绍,
为了优化性能,Volar 提供了一个叫做“Takeover 模式”的功能。在这个模式下,Volar 能够使用一个 TS 语言服务实例同时为 Vue 和 TS 文件提供支持。
要开启 Takeover 模式,你需要执行以下步骤来在你的项目的工作空间中禁用 VSCode 的内置 TS 语言服务:
- 在当前项目的工作空间下,用 Ctrl + Shift + P (macOS:Cmd + Shift + P) 唤起命令面板。
- 输入 built,然后选择“Extensions:Show Built-in Extensions”。
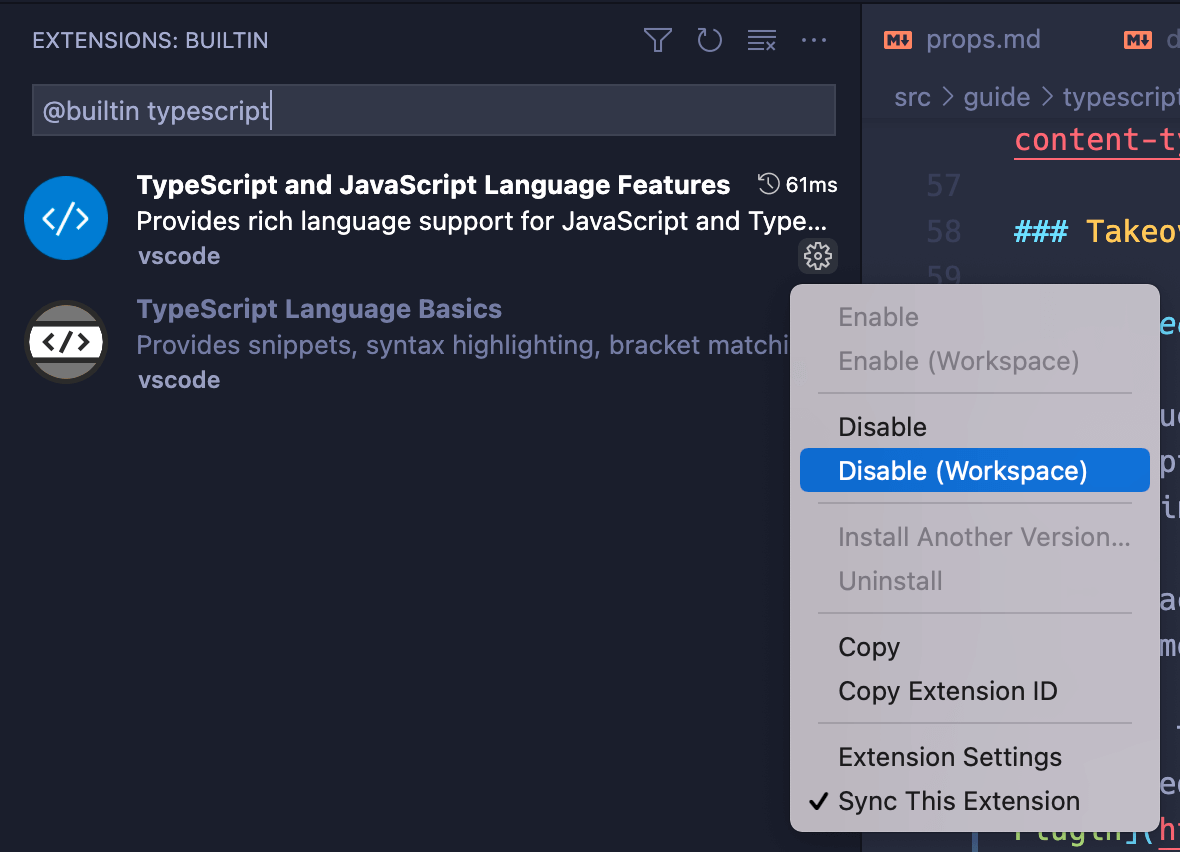
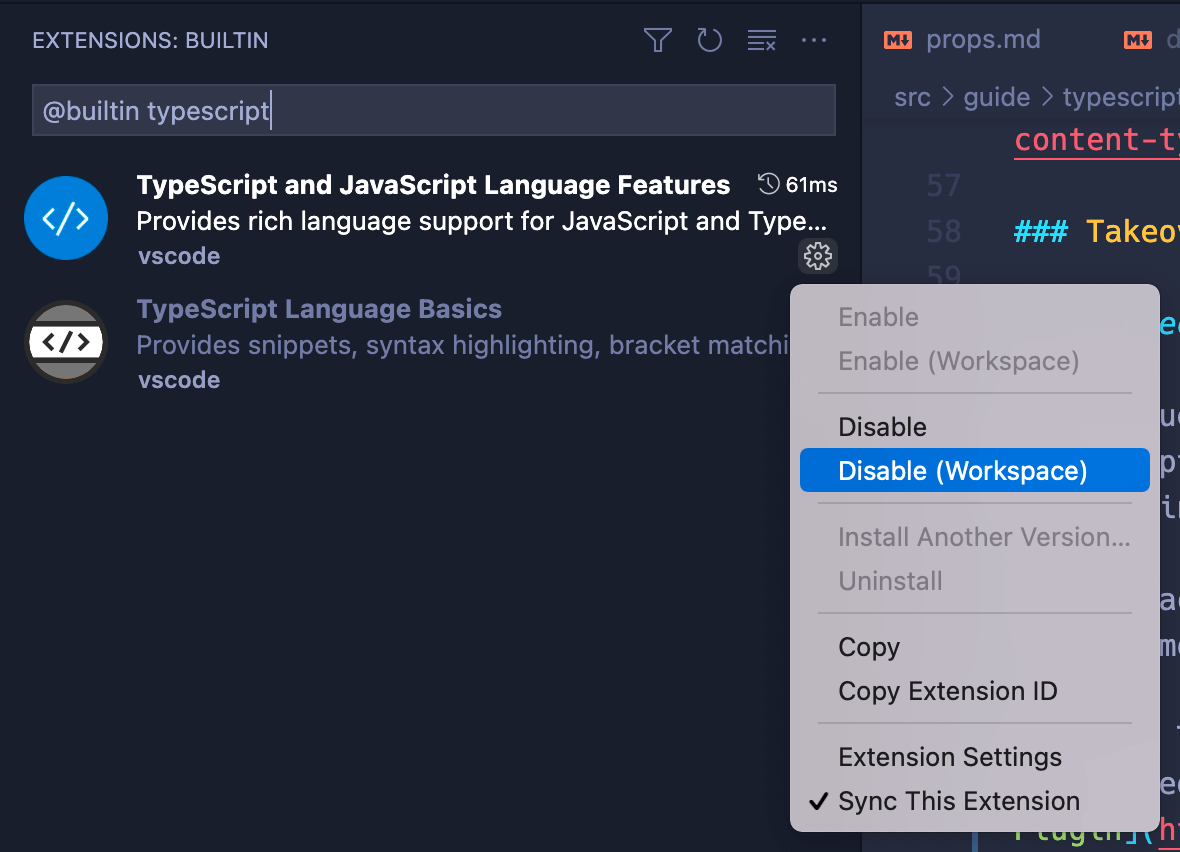
- 在插件搜索框内输入 typescript (不要删除 @builtin 前缀)。
- 点击“TypeScript and JavaScript Language Features”右下角的小齿轮设置图标,然后在下拉菜单中选择“Disable (Workspace)”。
- 重新加载工作空间(重启vscode或者reload window)。Takeover 模式将会在你打开一个 Vue 或者 TS 文件时自动启用。








评论 (0)