最近条件反射更新了vscode的版本到最新版本,突然就不能愉快地编写ts代码了,具体表现为
- 使用对象里面的方法无法提示了
- 方法没有函数注释的提示,没有参数提示了,看不到参数类型和返回值类型了
- 无法 cmd+鼠标左键跳转方法或对象定义
网上找了好几种方法,尝试后都没能解决,尝试过的方法如下:
- 降级vscode,这是最开始的方法,我也不理解为啥不行,明明是新版本的vscode出现的问题
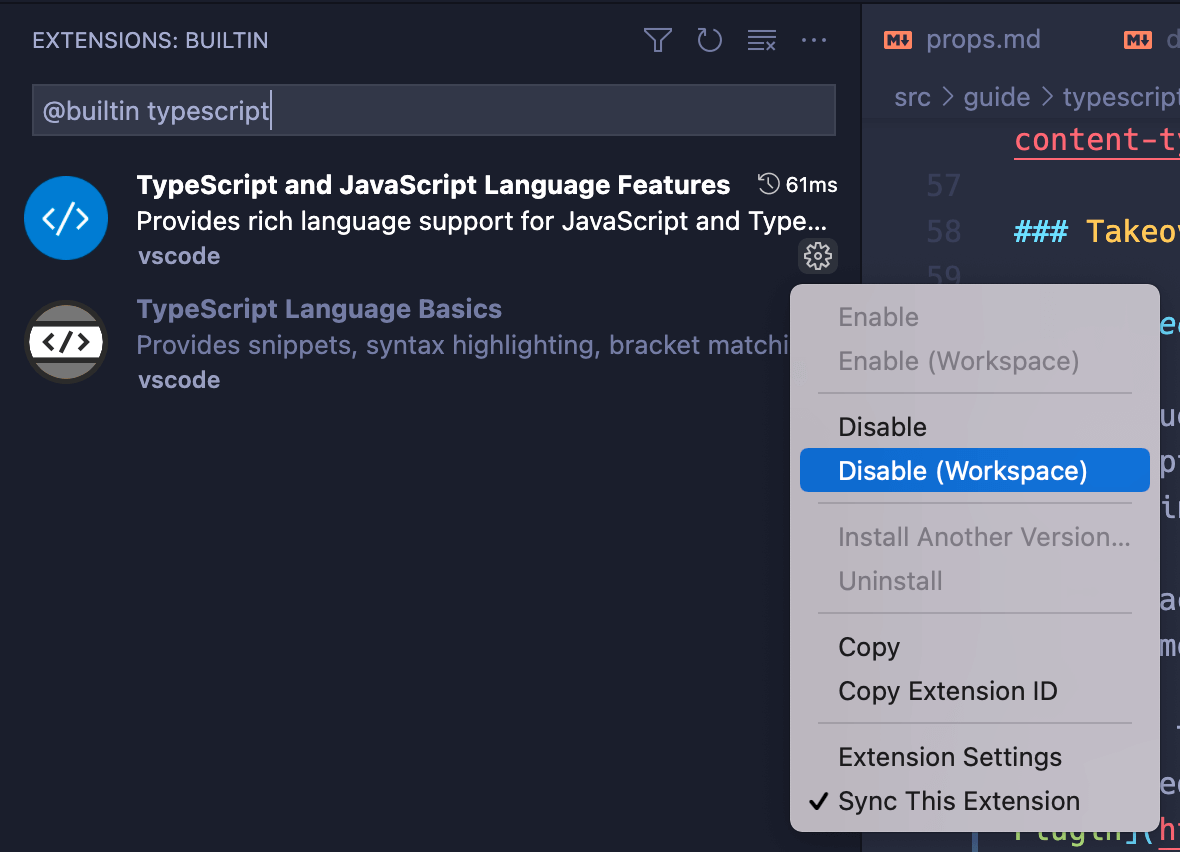
- 完全卸载vscode,使用网上的教程手动清理vscode所有相关文件
- 调整本地代码中package.json中的typescript版本
最终,在google搜索海量结果中找到了以下方法,成功解决:
1、打开vscode设置,进入 setting.json (打开方法这里不再细讲)
2、加入下面的配置项 "typescript.tsdk": "node_modules/typescript/lib"
3、关闭vscode重新打开,或者 command+p 输入 reload 点击结果中的 reload window 来重启vscode即可






评论 (0)