搜索到
11
篇与
的结果
-
 那些平时很少用的npm配置 一、在package.json 中可以指定包为本地归档文件,让项目可离线安装依赖和编译 "devDependencies": { "@commitlint/cli": "^9.1.2", "@commitlint/config-conventional": "^9.1.2", "@commitlint/prompt-cli": "^9.1.2", "@tencent/babel-plugin-tea-component": "file:./lib/babel-plugin-tea-component-1.0.2.tgz", "@tencent/eslint-config-prettier": "file:./lib/eslint-config-prettier-2.0.0.tgz", "@tencent/eslint-config-prettier-typescript-react": "file:./lib/eslint-config-prettier-typescript-react-2.1.0.tgz", "@tencent/eslint-config-react": "file:./lib/eslint-config-react-2.1.0.tgz", |如上面的代码,在./lib 目录下存放npm包的tgz文件,然后通过 file: 前缀指定包的路径即可注意:如果包有其他依赖包,且也有离线需求,也需要放到依赖项里然后指定离线文件的位置二、可以为私有npm仓库单独指定registry 镜像源# ~/.npmrc @tencent:registry=https://mirrors.cloud.tencent.com/npm/如上面的配置,将 @tencent 下的npm包指向到腾讯镜像源,这样,即使没有修改全局的镜像源地址(即registry=https://xxx.xxxxxx.com/npm/)我们在安装依赖时,当安装到dependencies依赖项是 @tencent/xxx 开头的包时,也会从腾讯镜像源拉取依赖包npmrc的配置存在优先级,当我们在多个配置文件中定义相同的键时,npm将按照以下顺序查找和应用配置:1、项目根目录下的.npmrc文件2、用户主目录下的.npmrc文件(即上面的 ~/.npmrc)3、npm内置的默认配置三、在npmrc 中可以配置不同的镜像源的访问信息(如果镜像源设置了鉴权访问)@fm:registry=https://xxx.xxxxxxx.net/npm/ always-auth=true //xxx.xxxxxxx.net/npm/:username=在npm镜像源管理页面生成的用户名 //xxx.xxxxxxx.net/npm/:_password="在npm镜像源管理页面生成的密码" //xxx.xxxxxxx.net/npm/:email=zhangsan123@qq.com在npmrc中配置后,就不需要再拉取依赖的时候进行身份验证了
那些平时很少用的npm配置 一、在package.json 中可以指定包为本地归档文件,让项目可离线安装依赖和编译 "devDependencies": { "@commitlint/cli": "^9.1.2", "@commitlint/config-conventional": "^9.1.2", "@commitlint/prompt-cli": "^9.1.2", "@tencent/babel-plugin-tea-component": "file:./lib/babel-plugin-tea-component-1.0.2.tgz", "@tencent/eslint-config-prettier": "file:./lib/eslint-config-prettier-2.0.0.tgz", "@tencent/eslint-config-prettier-typescript-react": "file:./lib/eslint-config-prettier-typescript-react-2.1.0.tgz", "@tencent/eslint-config-react": "file:./lib/eslint-config-react-2.1.0.tgz", |如上面的代码,在./lib 目录下存放npm包的tgz文件,然后通过 file: 前缀指定包的路径即可注意:如果包有其他依赖包,且也有离线需求,也需要放到依赖项里然后指定离线文件的位置二、可以为私有npm仓库单独指定registry 镜像源# ~/.npmrc @tencent:registry=https://mirrors.cloud.tencent.com/npm/如上面的配置,将 @tencent 下的npm包指向到腾讯镜像源,这样,即使没有修改全局的镜像源地址(即registry=https://xxx.xxxxxx.com/npm/)我们在安装依赖时,当安装到dependencies依赖项是 @tencent/xxx 开头的包时,也会从腾讯镜像源拉取依赖包npmrc的配置存在优先级,当我们在多个配置文件中定义相同的键时,npm将按照以下顺序查找和应用配置:1、项目根目录下的.npmrc文件2、用户主目录下的.npmrc文件(即上面的 ~/.npmrc)3、npm内置的默认配置三、在npmrc 中可以配置不同的镜像源的访问信息(如果镜像源设置了鉴权访问)@fm:registry=https://xxx.xxxxxxx.net/npm/ always-auth=true //xxx.xxxxxxx.net/npm/:username=在npm镜像源管理页面生成的用户名 //xxx.xxxxxxx.net/npm/:_password="在npm镜像源管理页面生成的密码" //xxx.xxxxxxx.net/npm/:email=zhangsan123@qq.com在npmrc中配置后,就不需要再拉取依赖的时候进行身份验证了 -
前端性能优化之webpack打包优化 前端工程化彻底盛行的今天,我们已经习惯使用打包工具来帮助我们打包代码到最终能在浏览器运行的js或者css代码,这样我们就可以在编写代码时放心地使用所有的高级语法,其中最让前端coder感到爽快的就是 import export,我们不再需要像以前一样在html里面放很多很多script。或者使用amd。cmd,requirejs工具来写模块引用的代码,这些方便,也让我们很容易忽略一个问题,就是打包的产物的大小,当一个项目足够大时,我们的js甚至可以达到几MB到几十MB,所以,今天就来总结下关于减小构建产物体积,来达到减少首屏加载时间的内容webpack 官方自带的优化策略 https://www.webpackjs.com/configuration/optimization/这里以react项目为例,列举需要优化的构建项一、使用代码拆分,让我们的页面代码构建到单独的js,首次访问页面的时候才加载这块jsmodule.exports = { optimization: { { usedExports: true, concatenateModules: false, chunkIds: 'deterministic', runtimeChunk: true, // 将运行时依赖单独打包-运行时依赖如我们使用的async await语法所需的降级兼容代码 设置为 'single' 则所有的runtime依赖打包到一个文件 // 使用代码拆分 参考文档 https://www.51cto.com/article/689344.html splitChunks: { chunks: 'async', // webpack 打包chunk分为 entry chunk 和async chunk两种,配置文件中的entry配置的主包是默认拆分的,多个入口,多个 main chunk。async chunk就是使用import('./xxx.js') 一步模块加载方法加载的模块。那么 chunks选项就是指定这两种chunk哪些需要分包的,`initial` 只分包主包, async 只分包异步加载的包。all 分包上面两种包,这里要注意的就是all有时候会理解成“所有”就会以为所有使用了import './xxx.js'引入的包都会被分包 minSize: 20, // 超过了这个大小的包才会被拆分 minRemainingSize: 0, minChunks: 1, // 被引用次数大于这个数的包才会被拆分,这里要注意的是,被引用是只命中entry chunk 和 async chunk 的引用者才算 maxAsyncRequests: 30, maxInitialRequests: 30, enforceSizeThreshold: 100, // 超过这个大小的包,不管有没有命中上面的配置,都分包 // 对指定规则的文件使用特定的分包策略 cacheGroups: { vendors: { test: /[\\/]node_modules[\\/]/, // 匹配文件路径 type:/\.json$/, // 匹配文件类型 idHint:'vendors',// 用于设置 Chunk ID,它还会被追加到最终产物文件名中,例如 idHint = 'vendors' 时,输出产物文件名形如 vendors-xxx-xxx.js minChunks: 1, minSize: 0, priority: 2 // 设置优先级,如果文件命中多个groups策略,优先使用这个配置数字较大的规则组 } } } } } }接下来,在react路由里,将组件引入代码 import Xxxx from '@src/routes/Xxxx' 修改为如下引用方式//该组件是动态加载的 千万注意,因为组件是动态加载的,那么。就有可能出现加载失败或者加载错误的情况,所以需要使用 Suspense 组件来包裹,组件还未加载,显示fallback中的内容,组件加载完成,显示组件,加载失败会throw一个error,防止页面崩溃 const Home = React.lazy(() => import('./Home')); function Layout() { return ( // 显示 <Spinner> 组件直至 Home 加载完成 <React.Suspense fallback={<Spinner />}> <div> <Home /> </div> </React.Suspense> ); }上面的分包策略的理解注释中的内容提到了分包的条件和规则,那么,为了尽可能减小我们的主包的大小,我们就要尽可能减少在我们的 entry 选项中指定的入口文件中对其他模块的引用,或者使用异步模块引用的方式,常见的几个优化项目为优化使用到的工具的引用,将必要的工具引用单独提到一个文件中,避免打包其他没用到的代码到主包有些应用初始化相关但是跟主应用无关的代码,使用异步模块加载,如下// app.ts (async () => { const {default: AppInit} = await import('./app-init'); aegis = AppInit.tam(); AppInit.dataInsight(); AppInit.chunkError(); })();如果在入口文件中有react或者vue路由使用的组件,使用react或vue提供的异步路由方法引入使用二、将三方库通过CDN引入而不打包到我们的代码包默认情况下,我们一般都会将我们所需要的依赖,例如react,moment,axios等三方包通过npm或yarn安装到本地,然后直接import进来使用,这种方式势必就会将这些第三方包打包到我们自己的js中,且因为这些库本身体积就较大,所以会导致我们打包出来的js非常大,而且,当我们使用了chunk切分后,各个chunk都会单独打包进去这些依赖内容。针对这种情况,webpack提供了 externals 选项来让我们可以从外部获取这些扩展依赖,首先,我们需要通过script标签的形式来引入我们需要使用的三方库,有两种方式,一种是手动在 html-webpack-plugin 的html模板文件或者content内容中加入script标签,第二种是使用html-webpack-tags-plugin插件,通过配置的方式往html内容中动态插入script标签,这里推荐后者,原因是方便写判断逻辑,而不是在html中通过ejs模板语法来写判断逻辑然后,配置externals选项告诉webpack当我们使用import语句导入模块时,实际使用的是是什么内容(一般三方库都会导出一个包含了所有他包含内容的全局变量)const assetsPath = 'https://static.xxx.com/js'; module.exports = { externals: isDev ? {} : { // 排除不打包 'react': 'React', 'react-dom': 'ReactDOM', 'react-router': 'ReactRouter', 'react-router-dom': 'ReactRouterDOM', 'axios': 'axios', 'moment': 'moment', 'moment-timezone': 'moment', 'lodash': '_', }, plugins: [ ...config.plugins, new webpack.ContextReplacementPlugin(/moment[/\\]locale$/, /zh-cn|ja|ko/), new webpack.DefinePlugin(envKeys), // 开发环境不使用这种方式,因为会影响本地开发的热更新 new HtmlWebpackTagsPlugin({ tags: isDev ? [] : [ { type: 'js', path: '/react-16.11.0.production.min.js', attributes: { defer: 'defer' }, // defer: load完成后不立即执行,等带页面DOMLoaded事件执行前执行,等价于把script放到所有dom之后 publicPath: assetsPath, append: false, }, { type: 'js', path: '/react-dom-16.11.0.production.min.js', attributes: { defer: 'defer' }, publicPath: assetsPath, append: false, }, { type: 'js', path: '/react-router-5.2.1.min.js ', attributes: { defer: 'defer' }, publicPath: assetsPath, append: false, }, { type: 'js', path: '/react-router-dom-5.2.1.min.js', attributes: { defer: 'defer' }, publicPath: assetsPath, append: false, }, { type: 'js', path: '/axios-0.26.0.min.js', attributes: { defer: 'defer' }, publicPath: assetsPath, append: false, }, { type: 'js', path: '/moment.min.js', attributes: { defer: 'defer' }, publicPath: assetsPath, append: false, }, { type: 'js', path: '/lodash-4.17.21.min.js ', attributes: { defer: 'defer' }, publicPath: assetsPath, append: false, }, { type: 'js', path: '/moment-timezone-with-data-10-year-range.min.js', attributes: { defer: 'defer' }, publicPath: assetsPath, append: true, }, ], }), new CopyWebpackPlugin({ patterns: [ { from: 'public', globOptions: { ignore: ['**/index.html'], }, to: 'dist', }, ], }), ].concat(!isDev ? [new BundleAnalyzerPlugin({analyzerPort: 8889, analyzerMode: 'static'})] : []), }



-
 react 项目构建时构建失败提示XXXcannot be used as a JSX component react 项目构建时构建失败,报错信息如下[2023-06-06 11:12:51]TS2786: 'StatusTip' cannot be used as a JSX component. [2023-06-06 11:12:51] Its type 'FunctionComponent> & { LoadingTip: ForwardRefExoticComponent>; EmptyTip: ForwardRefExoticComponent<...>; FoundTip: ForwardRefExoticComponent<...>; ErrorTip: ForwardRefExoticComponent<...>; }' is not a valid JSX element type. [2023-06-06 11:12:51] 29 | <> [2023-06-06 11:12:51] 30 | <CommonHeader /> [2023-06-06 11:12:51] > 31 | <StatusTip style={{ position: 'absolute', ...loadingStyle, top: '45%' }} status="loading" /> [2023-06-06 11:12:51] | ^^^^^^^^^ [2023-06-06 11:12:51] 32 | </> [2023-06-06 11:12:51] 33 | ); [2023-06-06 11:12:51] 34 | } [2023-06-06 11:12:51]src/common/LazyLoading.tsx:36:13错误信息其实很明确,因为项目原来是好好的,在流水线中构建,突然出现的问题,肯定是构建环境问题,报错内容大概是说函数的返回值类型不能用作react组件,所以判断是ts的类型校验和我们原有项目的react版本不兼容,所以通过同步ts的版本和react的类型声明文件的版本解决yarn add -D @types/react@latest @types/react-dom@latest
react 项目构建时构建失败提示XXXcannot be used as a JSX component react 项目构建时构建失败,报错信息如下[2023-06-06 11:12:51]TS2786: 'StatusTip' cannot be used as a JSX component. [2023-06-06 11:12:51] Its type 'FunctionComponent> & { LoadingTip: ForwardRefExoticComponent>; EmptyTip: ForwardRefExoticComponent<...>; FoundTip: ForwardRefExoticComponent<...>; ErrorTip: ForwardRefExoticComponent<...>; }' is not a valid JSX element type. [2023-06-06 11:12:51] 29 | <> [2023-06-06 11:12:51] 30 | <CommonHeader /> [2023-06-06 11:12:51] > 31 | <StatusTip style={{ position: 'absolute', ...loadingStyle, top: '45%' }} status="loading" /> [2023-06-06 11:12:51] | ^^^^^^^^^ [2023-06-06 11:12:51] 32 | </> [2023-06-06 11:12:51] 33 | ); [2023-06-06 11:12:51] 34 | } [2023-06-06 11:12:51]src/common/LazyLoading.tsx:36:13错误信息其实很明确,因为项目原来是好好的,在流水线中构建,突然出现的问题,肯定是构建环境问题,报错内容大概是说函数的返回值类型不能用作react组件,所以判断是ts的类型校验和我们原有项目的react版本不兼容,所以通过同步ts的版本和react的类型声明文件的版本解决yarn add -D @types/react@latest @types/react-dom@latest -
 【react-dnd使用总结一】拖放完成后获取放置元素在drop容器中的相对位置 工具函数-根据元素的起始位置和最终位置,计算相对于某元素的位置export interface IPosition { left: number; top: number; } /** * 根据元素的其实位置和最终位置,计算相对于某元素的位置 * @param initialPosition 拖动元素相对于屏幕左上角的起始位置(偏移量) * @param finalPosition 拖放完成后当前节点相对于屏幕左上角的位置 * @param containerEle 目标容器元素 * @returns */ export const getCorrectDroppedOffsetValue = ( initialPosition: any, finalPosition: any, containerEle: HTMLDivElement, ): IPosition => { // 获取容器的位置信息 rect 信息包含left top width height const dropTargetPosition = containerEle.getBoundingClientRect(); const { y: finalY, x: finalX } = finalPosition; const { y: initialY, x: initialX } = initialPosition; // 计算当前位置相对于drop容器的位置. // finalY > initialY, 则视为向下拖拽, 否则是向上拖拽 const newYposition = finalY > initialY ? initialY + (finalY - initialY) - dropTargetPosition.top : initialY - (initialY - finalY) - dropTargetPosition.top; const newXposition = finalX > initialX ? initialX + (finalX - initialX) - dropTargetPosition.left : initialX - (initialX - finalX) - dropTargetPosition.left; return { left: newXposition, top: newYposition, }; }; 在drop回调函数中drop(target: any, monitor: DropTargetMonitor) { console.log(target, monitor); const position = getCorrectDroppedOffsetValue( monitor.getInitialSourceClientOffset(), // 拖动元素相对于屏幕左上角的起始位置(偏移量) monitor.getSourceClientOffset(), // 拖放完成后当前节点相对于屏幕左上角的位置 document.querySelector('#container') as HTMLDivElement, ); console.log(position); },
【react-dnd使用总结一】拖放完成后获取放置元素在drop容器中的相对位置 工具函数-根据元素的起始位置和最终位置,计算相对于某元素的位置export interface IPosition { left: number; top: number; } /** * 根据元素的其实位置和最终位置,计算相对于某元素的位置 * @param initialPosition 拖动元素相对于屏幕左上角的起始位置(偏移量) * @param finalPosition 拖放完成后当前节点相对于屏幕左上角的位置 * @param containerEle 目标容器元素 * @returns */ export const getCorrectDroppedOffsetValue = ( initialPosition: any, finalPosition: any, containerEle: HTMLDivElement, ): IPosition => { // 获取容器的位置信息 rect 信息包含left top width height const dropTargetPosition = containerEle.getBoundingClientRect(); const { y: finalY, x: finalX } = finalPosition; const { y: initialY, x: initialX } = initialPosition; // 计算当前位置相对于drop容器的位置. // finalY > initialY, 则视为向下拖拽, 否则是向上拖拽 const newYposition = finalY > initialY ? initialY + (finalY - initialY) - dropTargetPosition.top : initialY - (initialY - finalY) - dropTargetPosition.top; const newXposition = finalX > initialX ? initialX + (finalX - initialX) - dropTargetPosition.left : initialX - (initialX - finalX) - dropTargetPosition.left; return { left: newXposition, top: newYposition, }; }; 在drop回调函数中drop(target: any, monitor: DropTargetMonitor) { console.log(target, monitor); const position = getCorrectDroppedOffsetValue( monitor.getInitialSourceClientOffset(), // 拖动元素相对于屏幕左上角的起始位置(偏移量) monitor.getSourceClientOffset(), // 拖放完成后当前节点相对于屏幕左上角的位置 document.querySelector('#container') as HTMLDivElement, ); console.log(position); }, -
 jsplumb 开发文档收集 jsplumb基本概念https://www.jianshu.com/p/0e7bb5c081c8https://www.jianshu.com/p/0e7bb5c081c8jsplumb 阅读笔记(英文文档翻译)https://www.cnblogs.com/ysx215/p/7615677.html拓扑图编辑器-jsplumb基本配置https://www.jianshu.com/p/d68a8e61ff2d【原英文文档】https://docs.jsplumbtoolkit.com/community/current/articles/connections.html#detachinggithub 中文文档https://github.com/MarvenGong/jsplumb-chinese-tutorial
jsplumb 开发文档收集 jsplumb基本概念https://www.jianshu.com/p/0e7bb5c081c8https://www.jianshu.com/p/0e7bb5c081c8jsplumb 阅读笔记(英文文档翻译)https://www.cnblogs.com/ysx215/p/7615677.html拓扑图编辑器-jsplumb基本配置https://www.jianshu.com/p/d68a8e61ff2d【原英文文档】https://docs.jsplumbtoolkit.com/community/current/articles/connections.html#detachinggithub 中文文档https://github.com/MarvenGong/jsplumb-chinese-tutorial -
 React 阻止路由离开(路由拦截) 在业务开发中,我们经常会遇到用户操作页面,当用户做了修改时,需要在离开页面时警示用户保存数据的问题:React不像Vue那样有 router.beforeEach 这样的路由钩子。在 React 中我们可以通过如下方式实现:1、使用 react-router-dom 提供的 Prompt 组件import { Prompt } from 'react-router-dom'; <Prompt when={hasModified} message={location => '信息还没保存,确定离开吗?'} />在React跳转路由的时候,Prompt就会触发,当 hasModified 为 true 时就会弹窗提示用户是否确认离开,提示的内容就是 message 中的内容2、我们还可用 histroy 的 block 函数拦截路由离开。const unBlock = props.history.block(() => { if (hasModified) { return '信息还没保存,确定离开吗?'; } return unBlock(); });上面的两种方式都是基于 React 应用程序实现的,这两种方法没法阻止浏览器的刷新和关闭,这个时候我们需要用到 window 对象上的 beforeunload 事件来拦截刷新和关闭窗口的事件class 组件中的使用class Test extends React.Component { componentDidMount() { this.init(); window.addEventListener('beforeunload', this.beforeunload); } componentWillUnmount = () => { window.removeEventListener('beforeunload', this.beforeunload); }; beforeunload = (ev: any) => { if (ev) { ev.returnValue = ''; } }; render() { return <div>...</div> } }函数 hooks 组件中的使用export default function(props: any) { beforeunload = (ev: any) => { if (ev) { ev.returnValue = ''; } }; useEffect(() => { window.addEventListener('beforeunload', beforeunload); return () => { window.removeEventListener('beforeunload', beforeunload); } }); return <div>...</div> }或者使用使用三方 hook函数 处理,代码如下import { useBeforeunload } from 'react-beforeunload'; useBeforeunload(() => { return hasModified ? '' : false; });!
React 阻止路由离开(路由拦截) 在业务开发中,我们经常会遇到用户操作页面,当用户做了修改时,需要在离开页面时警示用户保存数据的问题:React不像Vue那样有 router.beforeEach 这样的路由钩子。在 React 中我们可以通过如下方式实现:1、使用 react-router-dom 提供的 Prompt 组件import { Prompt } from 'react-router-dom'; <Prompt when={hasModified} message={location => '信息还没保存,确定离开吗?'} />在React跳转路由的时候,Prompt就会触发,当 hasModified 为 true 时就会弹窗提示用户是否确认离开,提示的内容就是 message 中的内容2、我们还可用 histroy 的 block 函数拦截路由离开。const unBlock = props.history.block(() => { if (hasModified) { return '信息还没保存,确定离开吗?'; } return unBlock(); });上面的两种方式都是基于 React 应用程序实现的,这两种方法没法阻止浏览器的刷新和关闭,这个时候我们需要用到 window 对象上的 beforeunload 事件来拦截刷新和关闭窗口的事件class 组件中的使用class Test extends React.Component { componentDidMount() { this.init(); window.addEventListener('beforeunload', this.beforeunload); } componentWillUnmount = () => { window.removeEventListener('beforeunload', this.beforeunload); }; beforeunload = (ev: any) => { if (ev) { ev.returnValue = ''; } }; render() { return <div>...</div> } }函数 hooks 组件中的使用export default function(props: any) { beforeunload = (ev: any) => { if (ev) { ev.returnValue = ''; } }; useEffect(() => { window.addEventListener('beforeunload', beforeunload); return () => { window.removeEventListener('beforeunload', beforeunload); } }); return <div>...</div> }或者使用使用三方 hook函数 处理,代码如下import { useBeforeunload } from 'react-beforeunload'; useBeforeunload(() => { return hasModified ? '' : false; });! -
 React 开发常用 eslint + Prettier vscode 配置方案 1、安装 vscode 插件 eslint 和 Prettier要知道 eslint 和 Prettier 所做的事情都是基于编辑器支持的,所以我们做的所有的事情基本都是做给编辑器看的,配置的所有参数配置也是为了编辑器配置的。2、设置 vscode 让其支持保存自动格式化、支持 React 语法2、项目安装npm依赖包 这些包都可以安装到 devDependencies 也就是 npm i -D XXX 或者 yarn add -D XXX# eslint库 eslint # 处理tsx类型的文件和react语法 eslint-plugin-react # 加载外部解析器,用来处理eslint内置的nodejs解析器无法识别的实验性语法,如 static修饰符等,若没有使用ts就安装 @babel/eslint-parser @typescript-eslint/parser其他依赖可以根据eslint控制台提示需要什么就装什么.eslintrc.js 配置文件内容module.exports = { root: true, env: { browser: true, mocha: true, node: true, es6: true, commonjs: true }, plugins: [ 'react' ], parser: '@typescript-eslint/parser', // 若没有使用ts这里配置 @babel/eslint-parser parserOptions: { "requireConfigFile": false, sourceType: 'module', 'ecmaFeatures': { 'experimentalObjectRestSpread': true, 'jsx': true }, ecmaVersion: 2015 }, extends: [ 'eslint:recommended' ], rules: { 'react/jsx-filename-extension': [ 'error', { extensions: ['.js', '.jsx', '.ts', '.tsx'] } ], 'class-methods-use-this': 0, 'jsx-a11y/anchor-is-valid': 0, 'import/extensions': ['off', 'never'], 'quotes': [2, 'single'], //单引号 'no-console': 0, //不禁用console 'no-debugger': 2, //禁用debugger 'no-var': 0, //对var警告 'semi': 0, //不强制使用分号 'no-irregular-whitespace': 0, //不规则的空白不允许 'no-trailing-spaces': 1, //一行结束后面有空格就发出警告 'eol-last': 0, //文件以单一的换行符结束 'no-unused-vars': [1, {'vars': 'all', 'args': 'after-used'}], //不能有声明后未被使用的变量或参数 'no-underscore-dangle': 0, //标识符不能以_开头或结尾 'no-alert': 2, //禁止使用alert confirm prompt 'no-lone-blocks': 0, //禁止不必要的嵌套块 'no-class-assign': 2, //禁止给类赋值 'no-cond-assign': 2, //禁止在条件表达式中使用赋值语句 'no-const-assign': 2, //禁止修改const声明的变量 'no-delete-var': 2, //不能对var声明的变量使用delete操作符 'no-dupe-keys': 2, //在创建对象字面量时不允许键重复 'no-duplicate-case': 2, //switch中的case标签不能重复 'no-dupe-args': 2, //函数参数不能重复 'no-empty': 2, //块语句中的内容不能为空 'no-func-assign': 2, //禁止重复的函数声明 'no-invalid-this': 0, //禁止无效的this,只能用在构造器,类,对象字面量 'no-redeclare': 2, //禁止重复声明变量 'no-spaced-func': 2, //函数调用时 函数名与()之间不能有空格 'no-this-before-super': 0, //在调用super()之前不能使用this或super 'no-undef': 2, //不能有未定义的变量 'no-use-before-define': 0, //未定义前不能使用 'camelcase': 0, //强制驼峰法命名 'jsx-quotes': [2, 'prefer-double'], //强制在JSX属性(jsx-quotes)中一致使用双引号 'react/display-name': 0, //防止在React组件定义中丢失displayName 'react/forbid-prop-types': [2, {'forbid': ['any']}], //禁止某些propTypes 'react/jsx-boolean-value': 2, //在JSX中强制布尔属性符号 'react/jsx-closing-bracket-location': 1, //在JSX中验证右括号位置 'react/jsx-curly-spacing': [2, {'when': 'never', 'children': true}], //在JSX属性和表达式中加强或禁止大括号内的空格。 'react/jsx-indent-props': [2, 2], //验证JSX中的props缩进 'react/jsx-key': 2, //在数组或迭代器中验证JSX具有key属性 'react/jsx-max-props-per-line': [1, {'maximum': 1}], // 限制JSX中单行上的props的最大数量 'react/jsx-no-bind': 0, //JSX中不允许使用箭头函数和bind 'react/jsx-no-duplicate-props': 2, //防止在JSX中重复的props 'react/jsx-no-literals': 0, //防止使用未包装的JSX字符串 'react/jsx-no-undef': 1, //在JSX中禁止未声明的变量 'react/jsx-pascal-case': 0, //为用户定义的JSX组件强制使用PascalCase 'react/jsx-sort-props': 2, //强化props按字母排序 'react/jsx-uses-react': 1, //防止反应被错误地标记为未使用 'react/jsx-uses-vars': 2, //防止在JSX中使用的变量被错误地标记为未使用 'react/no-danger': 0, //防止使用危险的JSX属性 'react/no-did-mount-set-state': 0, //防止在componentDidMount中使用setState 'react/no-did-update-set-state': 1, //防止在componentDidUpdate中使用setState 'react/no-direct-mutation-state': 2, //防止this.state的直接变异 'react/no-multi-comp': 2, //防止每个文件有多个组件定义 'react/no-set-state': 0, //防止使用setState 'react/no-unknown-property': 2, //防止使用未知的DOM属性 'react/prefer-es6-class': 2, //为React组件强制执行ES5或ES6类 'react/prop-types': 0, //防止在React组件定义中丢失props验证 'react/react-in-jsx-scope': 2, //使用JSX时防止丢失React 'react/self-closing-comp': 0, //防止没有children的组件的额外结束标签 'react/sort-comp': 2, //强制组件方法顺序 'no-extra-boolean-cast': 0, //禁止不必要的bool转换 'react/no-array-index-key': 0, //防止在数组中遍历中使用数组key做索引 'react/no-deprecated': 1, //不使用弃用的方法 'react/jsx-equals-spacing': 2, //在JSX属性中强制或禁止等号周围的空格 'no-unreachable': 1, //不能有无法执行的代码 'comma-dangle': 2, //对象字面量项尾不能有逗号 'no-mixed-spaces-and-tabs': 0, //禁止混用tab和空格 'prefer-arrow-callback': 0, //比较喜欢箭头回调 'arrow-parens': 0, //箭头函数用小括号括起来 'arrow-spacing': 0 //=>的前/后括号 } // allow paren-less arrow functions };
React 开发常用 eslint + Prettier vscode 配置方案 1、安装 vscode 插件 eslint 和 Prettier要知道 eslint 和 Prettier 所做的事情都是基于编辑器支持的,所以我们做的所有的事情基本都是做给编辑器看的,配置的所有参数配置也是为了编辑器配置的。2、设置 vscode 让其支持保存自动格式化、支持 React 语法2、项目安装npm依赖包 这些包都可以安装到 devDependencies 也就是 npm i -D XXX 或者 yarn add -D XXX# eslint库 eslint # 处理tsx类型的文件和react语法 eslint-plugin-react # 加载外部解析器,用来处理eslint内置的nodejs解析器无法识别的实验性语法,如 static修饰符等,若没有使用ts就安装 @babel/eslint-parser @typescript-eslint/parser其他依赖可以根据eslint控制台提示需要什么就装什么.eslintrc.js 配置文件内容module.exports = { root: true, env: { browser: true, mocha: true, node: true, es6: true, commonjs: true }, plugins: [ 'react' ], parser: '@typescript-eslint/parser', // 若没有使用ts这里配置 @babel/eslint-parser parserOptions: { "requireConfigFile": false, sourceType: 'module', 'ecmaFeatures': { 'experimentalObjectRestSpread': true, 'jsx': true }, ecmaVersion: 2015 }, extends: [ 'eslint:recommended' ], rules: { 'react/jsx-filename-extension': [ 'error', { extensions: ['.js', '.jsx', '.ts', '.tsx'] } ], 'class-methods-use-this': 0, 'jsx-a11y/anchor-is-valid': 0, 'import/extensions': ['off', 'never'], 'quotes': [2, 'single'], //单引号 'no-console': 0, //不禁用console 'no-debugger': 2, //禁用debugger 'no-var': 0, //对var警告 'semi': 0, //不强制使用分号 'no-irregular-whitespace': 0, //不规则的空白不允许 'no-trailing-spaces': 1, //一行结束后面有空格就发出警告 'eol-last': 0, //文件以单一的换行符结束 'no-unused-vars': [1, {'vars': 'all', 'args': 'after-used'}], //不能有声明后未被使用的变量或参数 'no-underscore-dangle': 0, //标识符不能以_开头或结尾 'no-alert': 2, //禁止使用alert confirm prompt 'no-lone-blocks': 0, //禁止不必要的嵌套块 'no-class-assign': 2, //禁止给类赋值 'no-cond-assign': 2, //禁止在条件表达式中使用赋值语句 'no-const-assign': 2, //禁止修改const声明的变量 'no-delete-var': 2, //不能对var声明的变量使用delete操作符 'no-dupe-keys': 2, //在创建对象字面量时不允许键重复 'no-duplicate-case': 2, //switch中的case标签不能重复 'no-dupe-args': 2, //函数参数不能重复 'no-empty': 2, //块语句中的内容不能为空 'no-func-assign': 2, //禁止重复的函数声明 'no-invalid-this': 0, //禁止无效的this,只能用在构造器,类,对象字面量 'no-redeclare': 2, //禁止重复声明变量 'no-spaced-func': 2, //函数调用时 函数名与()之间不能有空格 'no-this-before-super': 0, //在调用super()之前不能使用this或super 'no-undef': 2, //不能有未定义的变量 'no-use-before-define': 0, //未定义前不能使用 'camelcase': 0, //强制驼峰法命名 'jsx-quotes': [2, 'prefer-double'], //强制在JSX属性(jsx-quotes)中一致使用双引号 'react/display-name': 0, //防止在React组件定义中丢失displayName 'react/forbid-prop-types': [2, {'forbid': ['any']}], //禁止某些propTypes 'react/jsx-boolean-value': 2, //在JSX中强制布尔属性符号 'react/jsx-closing-bracket-location': 1, //在JSX中验证右括号位置 'react/jsx-curly-spacing': [2, {'when': 'never', 'children': true}], //在JSX属性和表达式中加强或禁止大括号内的空格。 'react/jsx-indent-props': [2, 2], //验证JSX中的props缩进 'react/jsx-key': 2, //在数组或迭代器中验证JSX具有key属性 'react/jsx-max-props-per-line': [1, {'maximum': 1}], // 限制JSX中单行上的props的最大数量 'react/jsx-no-bind': 0, //JSX中不允许使用箭头函数和bind 'react/jsx-no-duplicate-props': 2, //防止在JSX中重复的props 'react/jsx-no-literals': 0, //防止使用未包装的JSX字符串 'react/jsx-no-undef': 1, //在JSX中禁止未声明的变量 'react/jsx-pascal-case': 0, //为用户定义的JSX组件强制使用PascalCase 'react/jsx-sort-props': 2, //强化props按字母排序 'react/jsx-uses-react': 1, //防止反应被错误地标记为未使用 'react/jsx-uses-vars': 2, //防止在JSX中使用的变量被错误地标记为未使用 'react/no-danger': 0, //防止使用危险的JSX属性 'react/no-did-mount-set-state': 0, //防止在componentDidMount中使用setState 'react/no-did-update-set-state': 1, //防止在componentDidUpdate中使用setState 'react/no-direct-mutation-state': 2, //防止this.state的直接变异 'react/no-multi-comp': 2, //防止每个文件有多个组件定义 'react/no-set-state': 0, //防止使用setState 'react/no-unknown-property': 2, //防止使用未知的DOM属性 'react/prefer-es6-class': 2, //为React组件强制执行ES5或ES6类 'react/prop-types': 0, //防止在React组件定义中丢失props验证 'react/react-in-jsx-scope': 2, //使用JSX时防止丢失React 'react/self-closing-comp': 0, //防止没有children的组件的额外结束标签 'react/sort-comp': 2, //强制组件方法顺序 'no-extra-boolean-cast': 0, //禁止不必要的bool转换 'react/no-array-index-key': 0, //防止在数组中遍历中使用数组key做索引 'react/no-deprecated': 1, //不使用弃用的方法 'react/jsx-equals-spacing': 2, //在JSX属性中强制或禁止等号周围的空格 'no-unreachable': 1, //不能有无法执行的代码 'comma-dangle': 2, //对象字面量项尾不能有逗号 'no-mixed-spaces-and-tabs': 0, //禁止混用tab和空格 'prefer-arrow-callback': 0, //比较喜欢箭头回调 'arrow-parens': 0, //箭头函数用小括号括起来 'arrow-spacing': 0 //=>的前/后括号 } // allow paren-less arrow functions }; -
 react 使用 useEffect 方法替代生命周期API componentDidMount,componentDidUpdate 和 componentWillUnmount useEffect 是react 新版本推出的一个特别常用的 hooks 功能之一,useEffect 可以在组件渲染后实现各种不同的副作用,它使得函数式组件同样具备编写类似类组件生命周期函数的功能.因为useEffect只在渲染后执行,所以useEffect只能替代render后的生命周期函数。即componentDidMount,componentDidUpdate 和 componentWillUnmount1、只传入回调函数的useEffect -> componentDidUpdate。只为useEffect传入回调函数一个参数时,回调函数会在每次组件重新渲染后执行,即对应于componentDidUpdate。使用方法如下useEffect(() => console.log('updated...'));在使用这个方式的useEffect时,要特别注意在回调函数内部避免循环调用的问题,比如useEffect回调函数内部改变了state,state的更新又触发了useEffect。2、传入第二个数组类型的参数指定要响应的state数据为useEffect传入第二个参数,第二个参数是一个包含了state对象的数组,useEffect只会在数组内的一个或多个state发生变化并且重新渲染了组件后执行传入的回调函数const [count, setCount] = useState(0); useEffect(()=>{ console.log(count); }, [count])如上代码,只有在count的值发生更改时,回调函数才会执行,或者会跳过。用这个方法可以减少不必要的操作。3、传入第二个参数[]这个方式依托于上面的方式理解说简单也简单说不简单也不简单。官方的解释是如果你传入了一个空数组([]),effect 内部的 props 和 state 就会一直拥有其初始值。这样理解就相对简单了,意思就是只会在组件初始化时执行一次,后面的state和props的改变都不会执行了。这就会让我们很自然想到我们用得几乎最多的componentDidMount钩子函数了。代码如下const [count, setCount] = useState(0); useEffect(()=>{ console.log(count); }, [])4、在useEffect的回调函数中return一个匿名函数实现componentWillUnmount这个使用方法是固定用法,就不做过多说明,示例也粘贴至官网示例,这里大概提一下:结合上面的方法,如果在示例中传入和不传入第二个参数的区别不传第二个参数:return函数中的清除操作发生在下一次effect之前传入第二个参数:return函数中的清除操作发生在下一次effect之前,只是下个effect多了一个state控制。传入空数组,相当于useEffect回调函数=>componentDidMount - return的函数=>componentWillUnmountfunction FriendStatus(props) { // ... useEffect(() => { // ... ChatAPI.subscribeToFriendStatus(props.friend.id, handleStatusChange); return () => { ChatAPI.unsubscribeFromFriendStatus(props.friend.id, handleStatusChange); }; });
react 使用 useEffect 方法替代生命周期API componentDidMount,componentDidUpdate 和 componentWillUnmount useEffect 是react 新版本推出的一个特别常用的 hooks 功能之一,useEffect 可以在组件渲染后实现各种不同的副作用,它使得函数式组件同样具备编写类似类组件生命周期函数的功能.因为useEffect只在渲染后执行,所以useEffect只能替代render后的生命周期函数。即componentDidMount,componentDidUpdate 和 componentWillUnmount1、只传入回调函数的useEffect -> componentDidUpdate。只为useEffect传入回调函数一个参数时,回调函数会在每次组件重新渲染后执行,即对应于componentDidUpdate。使用方法如下useEffect(() => console.log('updated...'));在使用这个方式的useEffect时,要特别注意在回调函数内部避免循环调用的问题,比如useEffect回调函数内部改变了state,state的更新又触发了useEffect。2、传入第二个数组类型的参数指定要响应的state数据为useEffect传入第二个参数,第二个参数是一个包含了state对象的数组,useEffect只会在数组内的一个或多个state发生变化并且重新渲染了组件后执行传入的回调函数const [count, setCount] = useState(0); useEffect(()=>{ console.log(count); }, [count])如上代码,只有在count的值发生更改时,回调函数才会执行,或者会跳过。用这个方法可以减少不必要的操作。3、传入第二个参数[]这个方式依托于上面的方式理解说简单也简单说不简单也不简单。官方的解释是如果你传入了一个空数组([]),effect 内部的 props 和 state 就会一直拥有其初始值。这样理解就相对简单了,意思就是只会在组件初始化时执行一次,后面的state和props的改变都不会执行了。这就会让我们很自然想到我们用得几乎最多的componentDidMount钩子函数了。代码如下const [count, setCount] = useState(0); useEffect(()=>{ console.log(count); }, [])4、在useEffect的回调函数中return一个匿名函数实现componentWillUnmount这个使用方法是固定用法,就不做过多说明,示例也粘贴至官网示例,这里大概提一下:结合上面的方法,如果在示例中传入和不传入第二个参数的区别不传第二个参数:return函数中的清除操作发生在下一次effect之前传入第二个参数:return函数中的清除操作发生在下一次effect之前,只是下个effect多了一个state控制。传入空数组,相当于useEffect回调函数=>componentDidMount - return的函数=>componentWillUnmountfunction FriendStatus(props) { // ... useEffect(() => { // ... ChatAPI.subscribeToFriendStatus(props.friend.id, handleStatusChange); return () => { ChatAPI.unsubscribeFromFriendStatus(props.friend.id, handleStatusChange); }; }); -
 react Cannot find module 'node_modules/_react-scripts/config/webpack.config.dev 原来运行得好好的react项目,突然运行不成功了,提示如下错误$ npm start > react-app-rewired start internal/modules/cjs/loader.js:589 throw err; ^ Error: Cannot find module 'D:\my_project\node_modules\react-scripts/config/webpack.config.dev.js' at Function.Module._resolveFilename (internal/modules/cjs/loader.js:587:15) at Function.Module._load (internal/modules/cjs/loader.js:513:25) at Module.require (internal/modules/cjs/loader.js:643:17) at require (internal/modules/cjs/helpers.js:22:18) at Object.<anonymous> (D:\my_project\node_modules\react-app-rewired\scripts\start.js:18:23) at Module._compile (internal/modules/cjs/loader.js:707:30) at Object.Module._extensions..js (internal/modules/cjs/loader.js:718:10) at Module.load (internal/modules/cjs/loader.js:605:32) at tryModuleLoad (internal/modules/cjs/loader.js:544:12) at Function.Module._load (internal/modules/cjs/loader.js:536:3) npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! my_project@0.1.0 start: `react-app-rewired start --scripts-version react-scripts-ts` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the my_project@0.1.0 start script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\...\AppData\Roaming\npm-cache\_logs\2019-01-19T10_56_58_751Z-debug.log经过四处寻找,在github找到了原因解释,只不过他的解释是针对使用了ts下的react项目,但是原理相同内容如下This has been caused by recent changes to CRA (2.1.2) where they merged the webpack.config.dev.js and webpack.config.prod.js into a single file webpack.config.js. See #343 and #345 for more details on the change.The adjustment to paths made in react-app-rewired in order to continue to be able to be used with CRA looks for a react-scripts version number greater than or equal to 2.1.2. The react-scripts-ts version number has been higher than that for the last ~18 months, so react-app-rewired is treating it according to the merged webpack config instead of the split one.To solve it, you'll need to install an older version of react-app-rewired that doesn't have this change. I believe the last version of react-app-rewired that will be compatible with react-scripts-ts is version 1.6.2. The versions for 2.x have the breaking change to support CRA 2.1.2 and beyond that is misfiring on react-scripts-ts.Use yarn add react-app-rewired@1.6.2 or npm install react-app-rewired@1.6.2 to step back to the last of the 1.x versions of react-app-rewired - it will install the older version and lock the version number to exactly that version so that it doesn't get upgraded to a newer version accidentally in future.大致意思就是react-app-rewired这个插件升级导致了不会单独生成dev和prod配置文件了,所以导致文件找不到。需要将react-app-rewired版本固定在1.6.2,这样处理能解决上面的问题,但是又出现了一个新问题,大致内容是can not find module react_script/package.json 分析应该也是版本问题导致的,所以通过git版本回退找到了以前的代码的package.json中react_script的使用版本是2.0.3,所以将版本也固定在了2.0.3删掉node_modules目录,重新执行npm install npm start 启动项目,成功启动并打开浏览器tab页。
react Cannot find module 'node_modules/_react-scripts/config/webpack.config.dev 原来运行得好好的react项目,突然运行不成功了,提示如下错误$ npm start > react-app-rewired start internal/modules/cjs/loader.js:589 throw err; ^ Error: Cannot find module 'D:\my_project\node_modules\react-scripts/config/webpack.config.dev.js' at Function.Module._resolveFilename (internal/modules/cjs/loader.js:587:15) at Function.Module._load (internal/modules/cjs/loader.js:513:25) at Module.require (internal/modules/cjs/loader.js:643:17) at require (internal/modules/cjs/helpers.js:22:18) at Object.<anonymous> (D:\my_project\node_modules\react-app-rewired\scripts\start.js:18:23) at Module._compile (internal/modules/cjs/loader.js:707:30) at Object.Module._extensions..js (internal/modules/cjs/loader.js:718:10) at Module.load (internal/modules/cjs/loader.js:605:32) at tryModuleLoad (internal/modules/cjs/loader.js:544:12) at Function.Module._load (internal/modules/cjs/loader.js:536:3) npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! my_project@0.1.0 start: `react-app-rewired start --scripts-version react-scripts-ts` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the my_project@0.1.0 start script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\...\AppData\Roaming\npm-cache\_logs\2019-01-19T10_56_58_751Z-debug.log经过四处寻找,在github找到了原因解释,只不过他的解释是针对使用了ts下的react项目,但是原理相同内容如下This has been caused by recent changes to CRA (2.1.2) where they merged the webpack.config.dev.js and webpack.config.prod.js into a single file webpack.config.js. See #343 and #345 for more details on the change.The adjustment to paths made in react-app-rewired in order to continue to be able to be used with CRA looks for a react-scripts version number greater than or equal to 2.1.2. The react-scripts-ts version number has been higher than that for the last ~18 months, so react-app-rewired is treating it according to the merged webpack config instead of the split one.To solve it, you'll need to install an older version of react-app-rewired that doesn't have this change. I believe the last version of react-app-rewired that will be compatible with react-scripts-ts is version 1.6.2. The versions for 2.x have the breaking change to support CRA 2.1.2 and beyond that is misfiring on react-scripts-ts.Use yarn add react-app-rewired@1.6.2 or npm install react-app-rewired@1.6.2 to step back to the last of the 1.x versions of react-app-rewired - it will install the older version and lock the version number to exactly that version so that it doesn't get upgraded to a newer version accidentally in future.大致意思就是react-app-rewired这个插件升级导致了不会单独生成dev和prod配置文件了,所以导致文件找不到。需要将react-app-rewired版本固定在1.6.2,这样处理能解决上面的问题,但是又出现了一个新问题,大致内容是can not find module react_script/package.json 分析应该也是版本问题导致的,所以通过git版本回退找到了以前的代码的package.json中react_script的使用版本是2.0.3,所以将版本也固定在了2.0.3删掉node_modules目录,重新执行npm install npm start 启动项目,成功启动并打开浏览器tab页。 -
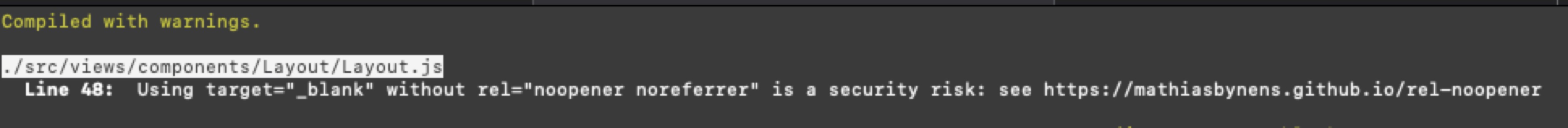
 一个来自create-react-app脚手架警告的思考 最近在开发一个react项目,项目是用create-react-app脚手架创建的,当我在我的项目的菜单栏中添加了一个打开一个外链的a标签时,我收到了一个来自create-react-app的警告信息,信息内容如下意思就是说“在没有rel="noopener noreferrer"属性的a标签中使用target="_blank"存在一定的风险”这个提示瞬间把我吸引了,以前关于a标签收到的提示都是没有设置alt属性啊什么的,但是也只是提示我说为了显示的友好什么的,这次竟然提示我有风险,面对这种问题,必须一探究竟啊。查阅了一些资料得到了如下关于a标签一个介绍当一个外部链接使用了target=_blank的方式,这个外部链接会打开一个新的浏览器tab。此时,新页面会打开,并且和原始页面占用同一个进程。这也意味着,如果这个新页面有任何性能上的问题,比如有一个很高的加载时间,这也将会影响到原始页面的表现。如果你打开的是一个同域的页面,那么你将可以在新页面访问到原始页面的所有内容,包括document对象(window.opener.document)。如果你打开的是一个跨域的页面,你虽然无法访问到document,但是你依然可以访问到location对象。不看不知道一看吓一跳有木有。主要是两个点是我以前从未在意的用target="_blank"方式打开的tab和原始页面占用同一个进程(UI进程)新打开的页面能获取到原始页面的document。第一个问题不用我说都知道是非常需要注意的,新的页面中的所有行为都会间接影响到原始页面的性能。这里主要研究第二个问题。为此,我做了小小的实验。上图解释:首先打开了第一个页面,第一个页面只有一个“打开一个新页面”的a标签点击这个链接,打开了一个新页面。新页面中有一个按钮,“告诉打开我的那个页面,我喜欢林志玲”。点击新页面的按钮然后回到第一个页面,发现第一个页面多出来了一排红色的文字“我喜欢林志玲”。停在第一个页面5s钟,第一个页面自动跳转到了百度首页。上面两个页面的代码分别如下:opener-test.html<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <a target="_blank" href="test-opener-2.html">打开一个新页面</a> </body> </html>opener-test-2.html<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h1>我是新打开的页面</h1> <button type="button" id="btn">告诉打开我的那个页面,我喜欢林志玲</button> <script> document.getElementById('btn').addEventListener('click', function() { var _opener = window.opener; var p = _opener.document.createElement('p'); p.innerHTML = "我喜欢林志玲"; p.style.color = "#f33"; _opener.document.body.appendChild(p); setTimeout(function() { _opener.location.href = "//www.baidu.com"; }, 5000) }); </script> </body> </html>新的页面不仅往原始页面添加了一段话,而且还让他离开了原来的页面。注:在上面的例子中,两个页面位于同一个域下面,如果两个页面位于不同的域,那上面的第一个效果就是不行的,因为不同域的情况下,新页面拿不到opener对象的document,但是location对象是可以拿到的,所以第二个效果任然有效。怎么禁止上面的行为呢?按照create-react-app的提示信息,给连接加上rel属性,如下:<a rel="noopener noreferrer" target="_blank" href="https://marvengong.github.io/fastmock-docs/book/">上面的rel属性值多了一个noreferrer它的作用和noopener是一样的,只是适用于低版本的浏览器。这样处理后,新打开的页面的window对象上就没有opener和referrer对象了。
一个来自create-react-app脚手架警告的思考 最近在开发一个react项目,项目是用create-react-app脚手架创建的,当我在我的项目的菜单栏中添加了一个打开一个外链的a标签时,我收到了一个来自create-react-app的警告信息,信息内容如下意思就是说“在没有rel="noopener noreferrer"属性的a标签中使用target="_blank"存在一定的风险”这个提示瞬间把我吸引了,以前关于a标签收到的提示都是没有设置alt属性啊什么的,但是也只是提示我说为了显示的友好什么的,这次竟然提示我有风险,面对这种问题,必须一探究竟啊。查阅了一些资料得到了如下关于a标签一个介绍当一个外部链接使用了target=_blank的方式,这个外部链接会打开一个新的浏览器tab。此时,新页面会打开,并且和原始页面占用同一个进程。这也意味着,如果这个新页面有任何性能上的问题,比如有一个很高的加载时间,这也将会影响到原始页面的表现。如果你打开的是一个同域的页面,那么你将可以在新页面访问到原始页面的所有内容,包括document对象(window.opener.document)。如果你打开的是一个跨域的页面,你虽然无法访问到document,但是你依然可以访问到location对象。不看不知道一看吓一跳有木有。主要是两个点是我以前从未在意的用target="_blank"方式打开的tab和原始页面占用同一个进程(UI进程)新打开的页面能获取到原始页面的document。第一个问题不用我说都知道是非常需要注意的,新的页面中的所有行为都会间接影响到原始页面的性能。这里主要研究第二个问题。为此,我做了小小的实验。上图解释:首先打开了第一个页面,第一个页面只有一个“打开一个新页面”的a标签点击这个链接,打开了一个新页面。新页面中有一个按钮,“告诉打开我的那个页面,我喜欢林志玲”。点击新页面的按钮然后回到第一个页面,发现第一个页面多出来了一排红色的文字“我喜欢林志玲”。停在第一个页面5s钟,第一个页面自动跳转到了百度首页。上面两个页面的代码分别如下:opener-test.html<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <a target="_blank" href="test-opener-2.html">打开一个新页面</a> </body> </html>opener-test-2.html<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h1>我是新打开的页面</h1> <button type="button" id="btn">告诉打开我的那个页面,我喜欢林志玲</button> <script> document.getElementById('btn').addEventListener('click', function() { var _opener = window.opener; var p = _opener.document.createElement('p'); p.innerHTML = "我喜欢林志玲"; p.style.color = "#f33"; _opener.document.body.appendChild(p); setTimeout(function() { _opener.location.href = "//www.baidu.com"; }, 5000) }); </script> </body> </html>新的页面不仅往原始页面添加了一段话,而且还让他离开了原来的页面。注:在上面的例子中,两个页面位于同一个域下面,如果两个页面位于不同的域,那上面的第一个效果就是不行的,因为不同域的情况下,新页面拿不到opener对象的document,但是location对象是可以拿到的,所以第二个效果任然有效。怎么禁止上面的行为呢?按照create-react-app的提示信息,给连接加上rel属性,如下:<a rel="noopener noreferrer" target="_blank" href="https://marvengong.github.io/fastmock-docs/book/">上面的rel属性值多了一个noreferrer它的作用和noopener是一样的,只是适用于低版本的浏览器。这样处理后,新打开的页面的window对象上就没有opener和referrer对象了。