搜索到
1
篇与
的结果
-
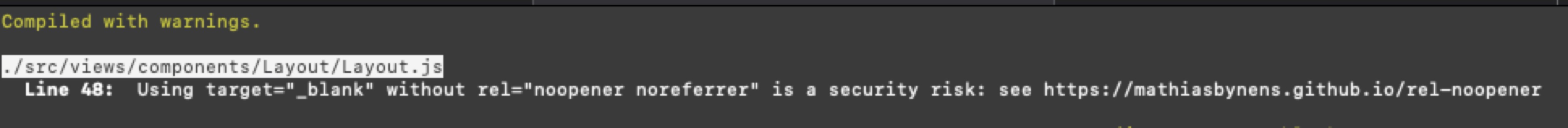
 一个来自create-react-app脚手架警告的思考 最近在开发一个react项目,项目是用create-react-app脚手架创建的,当我在我的项目的菜单栏中添加了一个打开一个外链的a标签时,我收到了一个来自create-react-app的警告信息,信息内容如下意思就是说“在没有rel="noopener noreferrer"属性的a标签中使用target="_blank"存在一定的风险”这个提示瞬间把我吸引了,以前关于a标签收到的提示都是没有设置alt属性啊什么的,但是也只是提示我说为了显示的友好什么的,这次竟然提示我有风险,面对这种问题,必须一探究竟啊。查阅了一些资料得到了如下关于a标签一个介绍当一个外部链接使用了target=_blank的方式,这个外部链接会打开一个新的浏览器tab。此时,新页面会打开,并且和原始页面占用同一个进程。这也意味着,如果这个新页面有任何性能上的问题,比如有一个很高的加载时间,这也将会影响到原始页面的表现。如果你打开的是一个同域的页面,那么你将可以在新页面访问到原始页面的所有内容,包括document对象(window.opener.document)。如果你打开的是一个跨域的页面,你虽然无法访问到document,但是你依然可以访问到location对象。不看不知道一看吓一跳有木有。主要是两个点是我以前从未在意的用target="_blank"方式打开的tab和原始页面占用同一个进程(UI进程)新打开的页面能获取到原始页面的document。第一个问题不用我说都知道是非常需要注意的,新的页面中的所有行为都会间接影响到原始页面的性能。这里主要研究第二个问题。为此,我做了小小的实验。上图解释:首先打开了第一个页面,第一个页面只有一个“打开一个新页面”的a标签点击这个链接,打开了一个新页面。新页面中有一个按钮,“告诉打开我的那个页面,我喜欢林志玲”。点击新页面的按钮然后回到第一个页面,发现第一个页面多出来了一排红色的文字“我喜欢林志玲”。停在第一个页面5s钟,第一个页面自动跳转到了百度首页。上面两个页面的代码分别如下:opener-test.html<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <a target="_blank" href="test-opener-2.html">打开一个新页面</a> </body> </html>opener-test-2.html<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h1>我是新打开的页面</h1> <button type="button" id="btn">告诉打开我的那个页面,我喜欢林志玲</button> <script> document.getElementById('btn').addEventListener('click', function() { var _opener = window.opener; var p = _opener.document.createElement('p'); p.innerHTML = "我喜欢林志玲"; p.style.color = "#f33"; _opener.document.body.appendChild(p); setTimeout(function() { _opener.location.href = "//www.baidu.com"; }, 5000) }); </script> </body> </html>新的页面不仅往原始页面添加了一段话,而且还让他离开了原来的页面。注:在上面的例子中,两个页面位于同一个域下面,如果两个页面位于不同的域,那上面的第一个效果就是不行的,因为不同域的情况下,新页面拿不到opener对象的document,但是location对象是可以拿到的,所以第二个效果任然有效。怎么禁止上面的行为呢?按照create-react-app的提示信息,给连接加上rel属性,如下:<a rel="noopener noreferrer" target="_blank" href="https://marvengong.github.io/fastmock-docs/book/">上面的rel属性值多了一个noreferrer它的作用和noopener是一样的,只是适用于低版本的浏览器。这样处理后,新打开的页面的window对象上就没有opener和referrer对象了。
一个来自create-react-app脚手架警告的思考 最近在开发一个react项目,项目是用create-react-app脚手架创建的,当我在我的项目的菜单栏中添加了一个打开一个外链的a标签时,我收到了一个来自create-react-app的警告信息,信息内容如下意思就是说“在没有rel="noopener noreferrer"属性的a标签中使用target="_blank"存在一定的风险”这个提示瞬间把我吸引了,以前关于a标签收到的提示都是没有设置alt属性啊什么的,但是也只是提示我说为了显示的友好什么的,这次竟然提示我有风险,面对这种问题,必须一探究竟啊。查阅了一些资料得到了如下关于a标签一个介绍当一个外部链接使用了target=_blank的方式,这个外部链接会打开一个新的浏览器tab。此时,新页面会打开,并且和原始页面占用同一个进程。这也意味着,如果这个新页面有任何性能上的问题,比如有一个很高的加载时间,这也将会影响到原始页面的表现。如果你打开的是一个同域的页面,那么你将可以在新页面访问到原始页面的所有内容,包括document对象(window.opener.document)。如果你打开的是一个跨域的页面,你虽然无法访问到document,但是你依然可以访问到location对象。不看不知道一看吓一跳有木有。主要是两个点是我以前从未在意的用target="_blank"方式打开的tab和原始页面占用同一个进程(UI进程)新打开的页面能获取到原始页面的document。第一个问题不用我说都知道是非常需要注意的,新的页面中的所有行为都会间接影响到原始页面的性能。这里主要研究第二个问题。为此,我做了小小的实验。上图解释:首先打开了第一个页面,第一个页面只有一个“打开一个新页面”的a标签点击这个链接,打开了一个新页面。新页面中有一个按钮,“告诉打开我的那个页面,我喜欢林志玲”。点击新页面的按钮然后回到第一个页面,发现第一个页面多出来了一排红色的文字“我喜欢林志玲”。停在第一个页面5s钟,第一个页面自动跳转到了百度首页。上面两个页面的代码分别如下:opener-test.html<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <a target="_blank" href="test-opener-2.html">打开一个新页面</a> </body> </html>opener-test-2.html<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h1>我是新打开的页面</h1> <button type="button" id="btn">告诉打开我的那个页面,我喜欢林志玲</button> <script> document.getElementById('btn').addEventListener('click', function() { var _opener = window.opener; var p = _opener.document.createElement('p'); p.innerHTML = "我喜欢林志玲"; p.style.color = "#f33"; _opener.document.body.appendChild(p); setTimeout(function() { _opener.location.href = "//www.baidu.com"; }, 5000) }); </script> </body> </html>新的页面不仅往原始页面添加了一段话,而且还让他离开了原来的页面。注:在上面的例子中,两个页面位于同一个域下面,如果两个页面位于不同的域,那上面的第一个效果就是不行的,因为不同域的情况下,新页面拿不到opener对象的document,但是location对象是可以拿到的,所以第二个效果任然有效。怎么禁止上面的行为呢?按照create-react-app的提示信息,给连接加上rel属性,如下:<a rel="noopener noreferrer" target="_blank" href="https://marvengong.github.io/fastmock-docs/book/">上面的rel属性值多了一个noreferrer它的作用和noopener是一样的,只是适用于低版本的浏览器。这样处理后,新打开的页面的window对象上就没有opener和referrer对象了。