搜索到
4
篇与
的结果
-
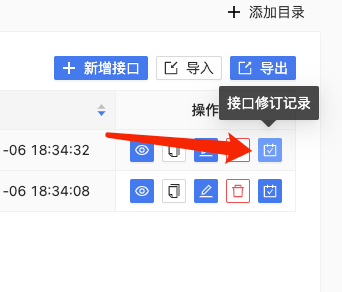
 fastmock增加接口修订日志和版本记录功能 背景:应公安网警要求,平台接口内容需要有严格的操作人记录,这样当接口出现了内容违规等问题时,才能方便配合网警排查发布带违规内容的接口的修改人。再有之前有用户在群里问过是否有地方可以查询到接口的修改记录经过评估,平台做了如下调整并于2024年1月6日完成功能设计和开发,具体内容如下:平台项目和接口的删除功能由原来的真删除调整为逻辑删除,删除后的接口和项目仍然在数据库可查接口的“新增”,“修改”和“删除”操作增加日志记录,记录操作人,操作类型和保存后的接口内容接口列表页面,在操作列增加“接口修订记录”的按钮,可以跳转到修订记录页面,用户也可以查看这些记录且可以使用历史版本内容来覆盖接口内容,后续会根据用户使用情况来酌情优化历史版本管理能力,如果您也有此方面的需求,可以在社区或其他平台反馈给我们界面如下:
fastmock增加接口修订日志和版本记录功能 背景:应公安网警要求,平台接口内容需要有严格的操作人记录,这样当接口出现了内容违规等问题时,才能方便配合网警排查发布带违规内容的接口的修改人。再有之前有用户在群里问过是否有地方可以查询到接口的修改记录经过评估,平台做了如下调整并于2024年1月6日完成功能设计和开发,具体内容如下:平台项目和接口的删除功能由原来的真删除调整为逻辑删除,删除后的接口和项目仍然在数据库可查接口的“新增”,“修改”和“删除”操作增加日志记录,记录操作人,操作类型和保存后的接口内容接口列表页面,在操作列增加“接口修订记录”的按钮,可以跳转到修订记录页面,用户也可以查看这些记录且可以使用历史版本内容来覆盖接口内容,后续会根据用户使用情况来酌情优化历史版本管理能力,如果您也有此方面的需求,可以在社区或其他平台反馈给我们界面如下: -

-
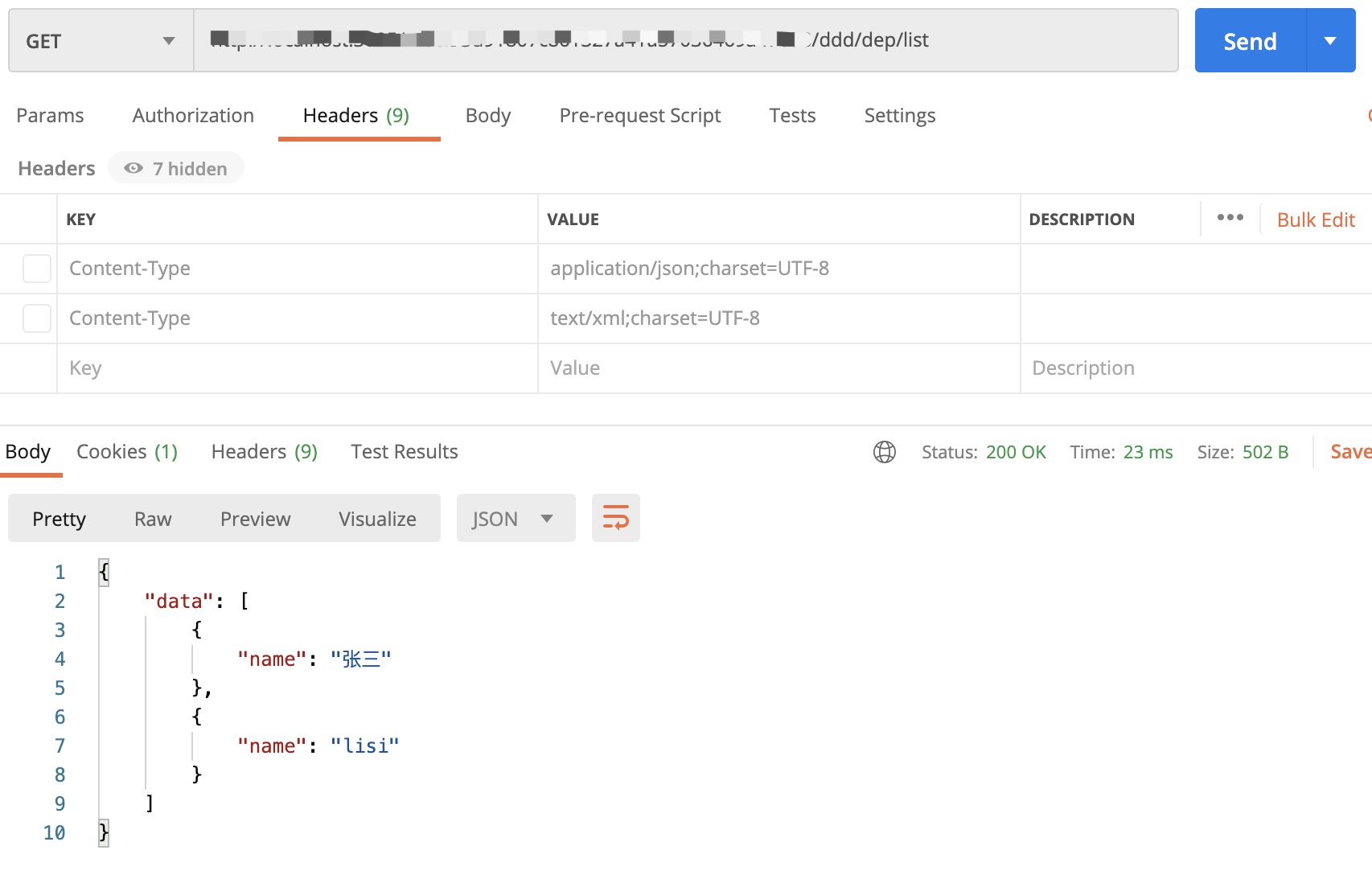
 fastmock 支持不同格式数据返回 Content-Type 数据格式应许多用户的要求,现不断加入不同的数据格式支持,使用方式很简单,在请求头中加入 Content-Type 字段来告诉 fastmock 您需要返回什么格式的内容即可:如:使用 axios 作为 ajax 库时axios.defaults.headers.common['Content-Type'] = 'application/json;charset=UTF-8';录入数据时,还是录入 json 数据,还是可以正常使用 mockjs 模拟一切数据现已支持的数据类型数据类型Content-Type 值jsonapplication/jsonxmltext/xml使用示例录入规则{ data: [{ name: '张三' },{ name: 'lisi' }] }postman 请求 jsonpostman 请求 xml
fastmock 支持不同格式数据返回 Content-Type 数据格式应许多用户的要求,现不断加入不同的数据格式支持,使用方式很简单,在请求头中加入 Content-Type 字段来告诉 fastmock 您需要返回什么格式的内容即可:如:使用 axios 作为 ajax 库时axios.defaults.headers.common['Content-Type'] = 'application/json;charset=UTF-8';录入数据时,还是录入 json 数据,还是可以正常使用 mockjs 模拟一切数据现已支持的数据类型数据类型Content-Type 值jsonapplication/jsonxmltext/xml使用示例录入规则{ data: [{ name: '张三' },{ name: 'lisi' }] }postman 请求 jsonpostman 请求 xml -
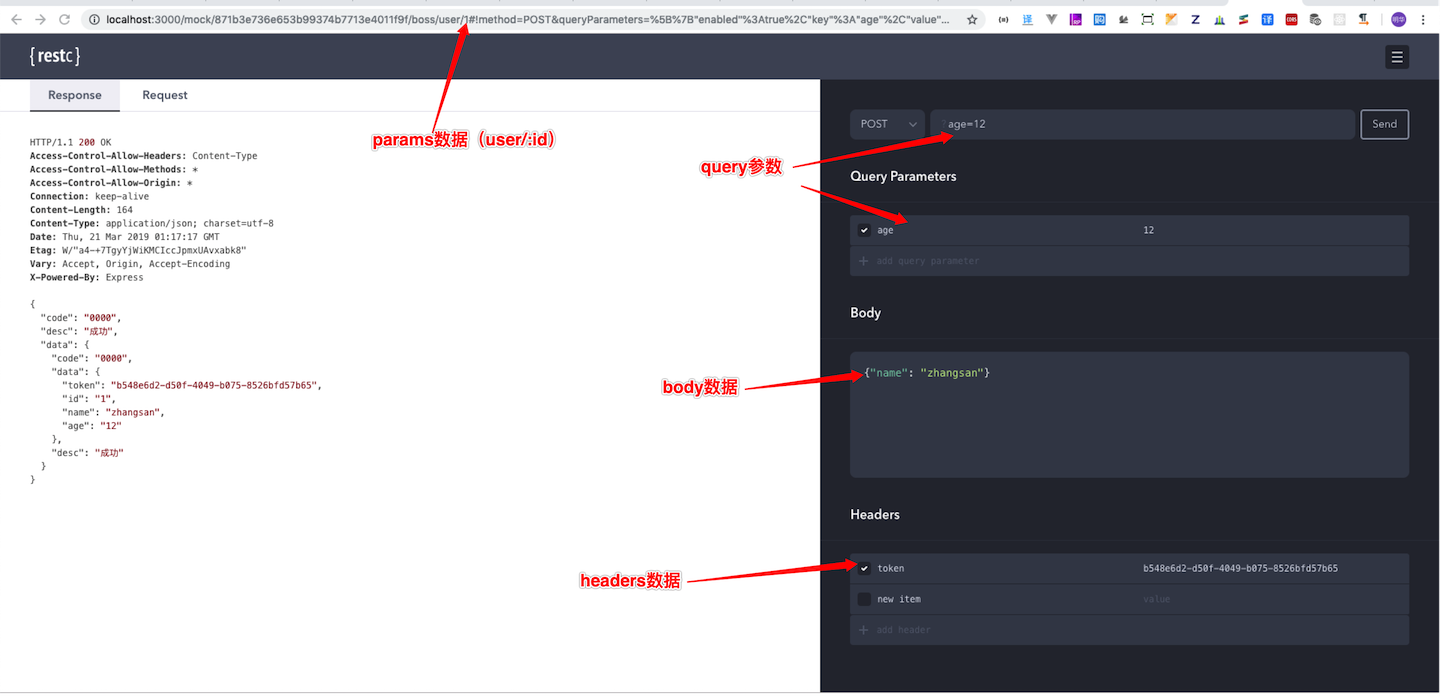
 fastmock增加功能根据入参数据动态逻辑返回mock内容 根据入参数据动态返回mock内容某些场景中,我们可能需要根据接口的入参规则,加入适当的逻辑处理后再返回数据。一个简单的场景就是登录场景,需要根据用户名密码,判断是否登录成功。再或者,我们需要根据产品ID动态返回产品信息,等等。现在fastmock提供了这种场景的解决方案,下图中展示了如何如果在mock规则中获取请求中的各个部分的数据然后再返回,其中包括了四种数据。restful链接参数,如/user/:id 当请求/user/1时 对应数据为{id: 1}。获取方式为_req.params.idquery查询参数,如/user?id=1 获取方式为_req.query.idbody请求体数据,在请求的request body中 获取方式为_req.body.idheaders 头部信息,常用的场景是接口的token验证 获取方式为_req.headers.token使用方法在原来的json数据的基础上,需要动态返回的字段对应的值不再是固定值或者固定的mock规则,而是传入一个函数。这个函数接收两个参数,_req和Mock 注意:这两个变量名不能改动在函数体中返回该字段对应的值,在返回之前做相应的逻辑处理_req参数中包含了四个对象,_req.query , _req.params , _req.body , _req.headers可以从这四个对象中获取上述的四种数据。Mock对象就是mock.js 原生对象,可以用它做mock.js中Mock对象可以做的事情,如Mock.mock({name: '@cname'})等等如:上图中的对应接口录入规则为{ "code": "0000", "data": { "token": function({_req, Mock}) { return _req.headers.token; }, "id": function({_req, Mock}) { return _req.params.id; }, "name": function({_req, Mock}) { return _req.body.name; }, "age": function({_req, Mock}) { return _req.query.age; } }, "desc": "成功" }再举一个验证登录信息的例子:{ "code": "0000", "data": { "verifySuccess": function({_req, Mock}) { let body = _req.body; return body.username === 'admin' && body.password === '123456'; }, "userInfo": function({_req, Mock}) { let body = _req.body; if (body.username === 'admin' && body.password === '123456') { return Mock.mock({ username: "admin", email: "@email", address: "@address" }); } else { return null; } }, }, "desc": "成功" }上面的规则中定义了登录接口只有请求体{username: 'admin', password: '123456'}时,才会返回用户信息,且带有mock生成的随机邮箱地址和居住地址
fastmock增加功能根据入参数据动态逻辑返回mock内容 根据入参数据动态返回mock内容某些场景中,我们可能需要根据接口的入参规则,加入适当的逻辑处理后再返回数据。一个简单的场景就是登录场景,需要根据用户名密码,判断是否登录成功。再或者,我们需要根据产品ID动态返回产品信息,等等。现在fastmock提供了这种场景的解决方案,下图中展示了如何如果在mock规则中获取请求中的各个部分的数据然后再返回,其中包括了四种数据。restful链接参数,如/user/:id 当请求/user/1时 对应数据为{id: 1}。获取方式为_req.params.idquery查询参数,如/user?id=1 获取方式为_req.query.idbody请求体数据,在请求的request body中 获取方式为_req.body.idheaders 头部信息,常用的场景是接口的token验证 获取方式为_req.headers.token使用方法在原来的json数据的基础上,需要动态返回的字段对应的值不再是固定值或者固定的mock规则,而是传入一个函数。这个函数接收两个参数,_req和Mock 注意:这两个变量名不能改动在函数体中返回该字段对应的值,在返回之前做相应的逻辑处理_req参数中包含了四个对象,_req.query , _req.params , _req.body , _req.headers可以从这四个对象中获取上述的四种数据。Mock对象就是mock.js 原生对象,可以用它做mock.js中Mock对象可以做的事情,如Mock.mock({name: '@cname'})等等如:上图中的对应接口录入规则为{ "code": "0000", "data": { "token": function({_req, Mock}) { return _req.headers.token; }, "id": function({_req, Mock}) { return _req.params.id; }, "name": function({_req, Mock}) { return _req.body.name; }, "age": function({_req, Mock}) { return _req.query.age; } }, "desc": "成功" }再举一个验证登录信息的例子:{ "code": "0000", "data": { "verifySuccess": function({_req, Mock}) { let body = _req.body; return body.username === 'admin' && body.password === '123456'; }, "userInfo": function({_req, Mock}) { let body = _req.body; if (body.username === 'admin' && body.password === '123456') { return Mock.mock({ username: "admin", email: "@email", address: "@address" }); } else { return null; } }, }, "desc": "成功" }上面的规则中定义了登录接口只有请求体{username: 'admin', password: '123456'}时,才会返回用户信息,且带有mock生成的随机邮箱地址和居住地址