搜索到
1
篇与
的结果
-
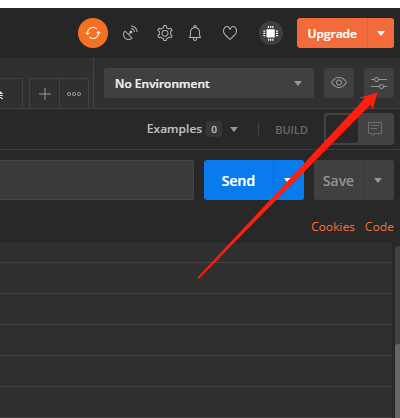
 postman设置全局token信息并在登录完成自动设置最新的token 在使用postman调试接口的时候,通常会遇到一个问题,除了登录和其他某些特殊接口以外,几乎所有的接口都需要带上登录态信息和其他额外公共请求参数,比如token或者其他网关请求头。但是我们每次登录接口返回的token又是随机的,那么我们每次去调试其他接口的时候都要从登录接口的返回体里复制token粘贴到其他请求体或者请求头里面去,其实,我们可以采用下面的方案来减少这些重复工作1、创建集合,将请求组合到统一文件夹,并为其配置全局变量1)、点击右上角设置按钮进入设置2)、点击下面的Globals按钮进入全局变量配置页面,输入key(如:token)和value并保存(这里的value可以不填)2、在登录接口成功后设置token全局变量的值,后续接口直接访问全局变量即可1)、在登录接口的Tests栏添加脚本,获取token并设置到全局变量。图片中的代码如下(懒人复制专用):// 获取登录接口的返回数据 var jsondata=pm.response.json() // 判断登录是否成功 if (jsondata.code === '0000') { // 获取token并设置到环境变量token的值 var token=jsondata.token pm.environment.set("token",token) } else { console.error(jsondata.msg); }2)、在其他接口需要携带token的地方引用{{token}}全局变量即可,比如下图我需要在header中携带
postman设置全局token信息并在登录完成自动设置最新的token 在使用postman调试接口的时候,通常会遇到一个问题,除了登录和其他某些特殊接口以外,几乎所有的接口都需要带上登录态信息和其他额外公共请求参数,比如token或者其他网关请求头。但是我们每次登录接口返回的token又是随机的,那么我们每次去调试其他接口的时候都要从登录接口的返回体里复制token粘贴到其他请求体或者请求头里面去,其实,我们可以采用下面的方案来减少这些重复工作1、创建集合,将请求组合到统一文件夹,并为其配置全局变量1)、点击右上角设置按钮进入设置2)、点击下面的Globals按钮进入全局变量配置页面,输入key(如:token)和value并保存(这里的value可以不填)2、在登录接口成功后设置token全局变量的值,后续接口直接访问全局变量即可1)、在登录接口的Tests栏添加脚本,获取token并设置到全局变量。图片中的代码如下(懒人复制专用):// 获取登录接口的返回数据 var jsondata=pm.response.json() // 判断登录是否成功 if (jsondata.code === '0000') { // 获取token并设置到环境变量token的值 var token=jsondata.token pm.environment.set("token",token) } else { console.error(jsondata.msg); }2)、在其他接口需要携带token的地方引用{{token}}全局变量即可,比如下图我需要在header中携带