搜索到
8
篇与
的结果
-
 关于vscode remote-ssh远程开发的常见问题 1、VSCode远程连接报错报错信息:Remote host key has changed, port forwarding is disabled could not establish connection to “”:Remote host key has changed, port forwarding is disabled错误原因是原来用VSCode远程过服务器,后来服务器重装了,再用原来的ssh去连接服务器需要重新添加连接信息解决的方法:客户端是windows:是在C:\Users\用户名.ssh上找到known_hosts文件,是隐藏文件,需要先到文件管理器的设置里显示隐藏文件,然后,将里面原来关于该服务器的内容删掉,再重新添加和连接。客户端是Mac:/Users/用户名/.ssh下找到known_hosts文件,将里面原来关于该服务器的内容删掉,再重新添加和连接。2、免密登录初始状态下,每次连接remote都需要手动输入服务器密码来连接,有点麻烦,可以通过配置安全秘钥的方式,让服务器和本地vscode之间自动通过秘钥认证,操作很简单,就是将本地的ssh公钥(一般在~/.ssh目录下的id_rsa.pub文件)复制到服务器的 ~/.ssh/authorized_keys 文件中PS:如果本地还没有ssh文件,通过 ssh-keygen 生成就好
关于vscode remote-ssh远程开发的常见问题 1、VSCode远程连接报错报错信息:Remote host key has changed, port forwarding is disabled could not establish connection to “”:Remote host key has changed, port forwarding is disabled错误原因是原来用VSCode远程过服务器,后来服务器重装了,再用原来的ssh去连接服务器需要重新添加连接信息解决的方法:客户端是windows:是在C:\Users\用户名.ssh上找到known_hosts文件,是隐藏文件,需要先到文件管理器的设置里显示隐藏文件,然后,将里面原来关于该服务器的内容删掉,再重新添加和连接。客户端是Mac:/Users/用户名/.ssh下找到known_hosts文件,将里面原来关于该服务器的内容删掉,再重新添加和连接。2、免密登录初始状态下,每次连接remote都需要手动输入服务器密码来连接,有点麻烦,可以通过配置安全秘钥的方式,让服务器和本地vscode之间自动通过秘钥认证,操作很简单,就是将本地的ssh公钥(一般在~/.ssh目录下的id_rsa.pub文件)复制到服务器的 ~/.ssh/authorized_keys 文件中PS:如果本地还没有ssh文件,通过 ssh-keygen 生成就好 -

-
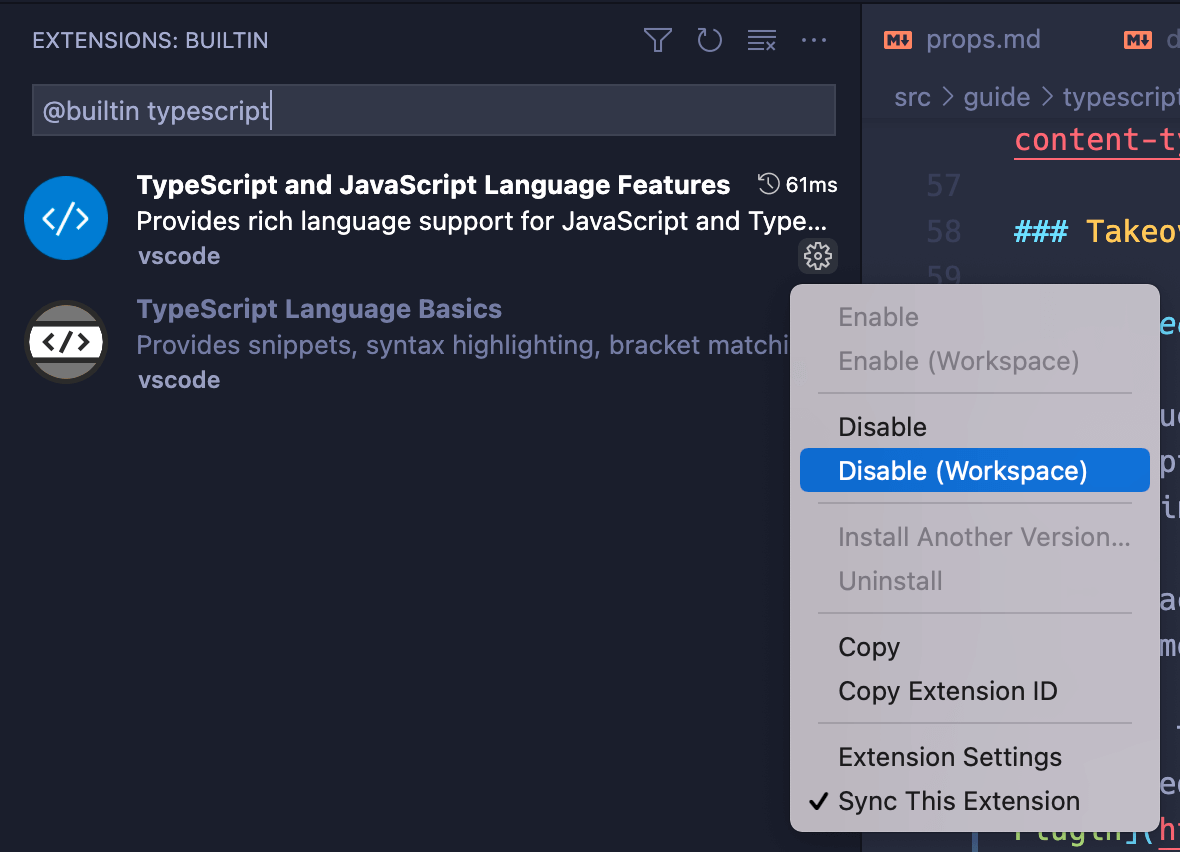
 vscode编写vue3项目代码提示缓慢问题处理 在使用vscode + volar开发vue3项目时,开发了一段时间,尤其是在新建了很多次vue文件后,编辑器就会出现代码自动补全或者错误提示缓慢,或者根本不能提示的问题,每次遇到这种情况都要通过重启vscode或者 reload window 来解决,非常的头疼。试了很多方式来解决,最后网上找到通过开启Volar Takeover *模式解决。Vue3官网 https://cn.vuejs.org/guide/typescript/overview.html#volar-takeover-mode 有关于 Volar Takeover 的详细介绍,为了优化性能,Volar 提供了一个叫做“Takeover 模式”的功能。在这个模式下,Volar 能够使用一个 TS 语言服务实例同时为 Vue 和 TS 文件提供支持。要开启 Takeover 模式,你需要执行以下步骤来在你的项目的工作空间中禁用 VSCode 的内置 TS 语言服务:在当前项目的工作空间下,用 Ctrl + Shift + P (macOS:Cmd + Shift + P) 唤起命令面板。输入 built,然后选择“Extensions:Show Built-in Extensions”。在插件搜索框内输入 typescript (不要删除 @builtin 前缀)。点击“TypeScript and JavaScript Language Features”右下角的小齿轮设置图标,然后在下拉菜单中选择“Disable (Workspace)”。重新加载工作空间(重启vscode或者reload window)。Takeover 模式将会在你打开一个 Vue 或者 TS 文件时自动启用。
vscode编写vue3项目代码提示缓慢问题处理 在使用vscode + volar开发vue3项目时,开发了一段时间,尤其是在新建了很多次vue文件后,编辑器就会出现代码自动补全或者错误提示缓慢,或者根本不能提示的问题,每次遇到这种情况都要通过重启vscode或者 reload window 来解决,非常的头疼。试了很多方式来解决,最后网上找到通过开启Volar Takeover *模式解决。Vue3官网 https://cn.vuejs.org/guide/typescript/overview.html#volar-takeover-mode 有关于 Volar Takeover 的详细介绍,为了优化性能,Volar 提供了一个叫做“Takeover 模式”的功能。在这个模式下,Volar 能够使用一个 TS 语言服务实例同时为 Vue 和 TS 文件提供支持。要开启 Takeover 模式,你需要执行以下步骤来在你的项目的工作空间中禁用 VSCode 的内置 TS 语言服务:在当前项目的工作空间下,用 Ctrl + Shift + P (macOS:Cmd + Shift + P) 唤起命令面板。输入 built,然后选择“Extensions:Show Built-in Extensions”。在插件搜索框内输入 typescript (不要删除 @builtin 前缀)。点击“TypeScript and JavaScript Language Features”右下角的小齿轮设置图标,然后在下拉菜单中选择“Disable (Workspace)”。重新加载工作空间(重启vscode或者reload window)。Takeover 模式将会在你打开一个 Vue 或者 TS 文件时自动启用。 -
 vscode配置备份 { "editor.fontFamily": "'Courier New', Menlo, Monaco, monospace", "editor.tabSize": 2, "editor.fontSize": 14, "editor.formatOnSave": true, "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, "eslint.validate": ["javascript", "javascriptreact", "html", "vue", "typescript", "typescriptreact"], "explorer.compactFolders": false, "workbench.tree.indent": 12, "workbench.editor.enablePreview": false, "sync.gist": "ac382393a32ea171d130f70b8ed60f4b", "typescript.updateImportsOnFileMove.enabled": "always", "javascript.updateImportsOnFileMove.enabled": "always", "prettier.eslintIntegration": true, "window.zoomLevel": 1, "workbench.iconTheme": "material-icon-theme" }
vscode配置备份 { "editor.fontFamily": "'Courier New', Menlo, Monaco, monospace", "editor.tabSize": 2, "editor.fontSize": 14, "editor.formatOnSave": true, "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, "eslint.validate": ["javascript", "javascriptreact", "html", "vue", "typescript", "typescriptreact"], "explorer.compactFolders": false, "workbench.tree.indent": 12, "workbench.editor.enablePreview": false, "sync.gist": "ac382393a32ea171d130f70b8ed60f4b", "typescript.updateImportsOnFileMove.enabled": "always", "javascript.updateImportsOnFileMove.enabled": "always", "prettier.eslintIntegration": true, "window.zoomLevel": 1, "workbench.iconTheme": "material-icon-theme" } -
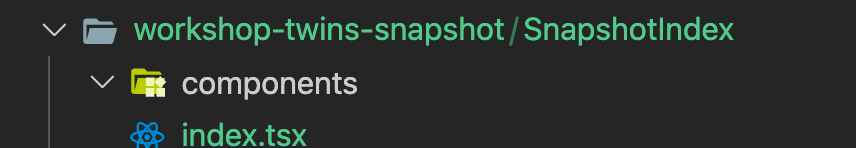
 关闭vscode目录的收缩 用vscode时间长了的朋友应该会发现,如果我们的一层目录下面只有一个目录的时候,我左侧目录树上,目录层级就只会显示一层,并通过 fold-a/fold-b 的形式展示,如下图有时候我们并不喜欢vscode这样,第一影响了我们目录层级结构的直观性。第二想在SnapshotIndex下面或者上层目录新建文件或者目录时也没有那么方便。可以通过下面的设置,禁止掉vscode的这个功能打开 preferences->settings 在搜索栏搜索Compact FoldersExplorer: Compact Folders???? Controls whether the explorer should render folders in a compact form. In such a form, single child folders will be compressed in a combined tree element. Useful for Java package structures, for example.取消掉前面的勾选即可我们目录就会恢复成正常的树形结构了
关闭vscode目录的收缩 用vscode时间长了的朋友应该会发现,如果我们的一层目录下面只有一个目录的时候,我左侧目录树上,目录层级就只会显示一层,并通过 fold-a/fold-b 的形式展示,如下图有时候我们并不喜欢vscode这样,第一影响了我们目录层级结构的直观性。第二想在SnapshotIndex下面或者上层目录新建文件或者目录时也没有那么方便。可以通过下面的设置,禁止掉vscode的这个功能打开 preferences->settings 在搜索栏搜索Compact FoldersExplorer: Compact Folders???? Controls whether the explorer should render folders in a compact form. In such a form, single child folders will be compressed in a combined tree element. Useful for Java package structures, for example.取消掉前面的勾选即可我们目录就会恢复成正常的树形结构了 -
 vscode常用插件和设置 常用设置打开新文件不替换当前未修改的文件 "workbench.editor.enablePreview": false常用插件vue-helper vue开发增强工具 按ctrl和左键跳转定义vscode-elm-jump 跳转常规定义Auto Close Tag html标签自动关闭Auto Rename Tag 修改html开始标签,结束标签自动修改Eslint eslint检测和修复工具Git History git查看提交历史工具HTML CSS Support html css自动补全HTML SnippetsMarkdown All in One markdown增强工具Path Autocomplete / Path Intellisense 图片,样式,js引入路径提示Vetur vue开发基本工具Vue 2 Snippets vue2.x代码提示Element UI Snippets vue element-ui代码提示Surround 生成包围选中内容的代码,如ifelse 等Power Mode vscode输入特效Output Colorizer 日志,控制台代码颜色标识Todo Tree 可以在左侧菜单生成特定注释的树,方便定位GitLens — Git supercharged 可以直接看到当前光标所在行的代码被哪个改过TypeScript Importer ts对象或者方法自动生成import(已经有export)code runner 在vscode里面直接运行代码。Live Server 增加一个快速预览html文件并能实时更新的右键菜单。方便本地调试htmlPrettier - Code formatter 代码自动检测并格式化工具Code Runner Run C, C++, Java, JS, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, CMD, BASH, F#, C#, VBScript, Typescript ...
vscode常用插件和设置 常用设置打开新文件不替换当前未修改的文件 "workbench.editor.enablePreview": false常用插件vue-helper vue开发增强工具 按ctrl和左键跳转定义vscode-elm-jump 跳转常规定义Auto Close Tag html标签自动关闭Auto Rename Tag 修改html开始标签,结束标签自动修改Eslint eslint检测和修复工具Git History git查看提交历史工具HTML CSS Support html css自动补全HTML SnippetsMarkdown All in One markdown增强工具Path Autocomplete / Path Intellisense 图片,样式,js引入路径提示Vetur vue开发基本工具Vue 2 Snippets vue2.x代码提示Element UI Snippets vue element-ui代码提示Surround 生成包围选中内容的代码,如ifelse 等Power Mode vscode输入特效Output Colorizer 日志,控制台代码颜色标识Todo Tree 可以在左侧菜单生成特定注释的树,方便定位GitLens — Git supercharged 可以直接看到当前光标所在行的代码被哪个改过TypeScript Importer ts对象或者方法自动生成import(已经有export)code runner 在vscode里面直接运行代码。Live Server 增加一个快速预览html文件并能实时更新的右键菜单。方便本地调试htmlPrettier - Code formatter 代码自动检测并格式化工具Code Runner Run C, C++, Java, JS, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, CMD, BASH, F#, C#, VBScript, Typescript ... -
 vscode中支持vue-cli3构建的项目eslint对vue文件的检测 在vue-cli中为了能让vscode能提示.vue文件中的js代码,我们引入了eslint-plugin-html这个eslint插件(使用方法参考VSCode环境下配置ESLint 对Vue单文件的检测)最近开始使用vue-cli3构建项目,主要目的是为了简化项目代码结构和提高编译性能。当我们使用以前的方案去实现vscode对.vue文件的eslint检测时却发现始终无法识别,而且提示以下内容提示信息很容易理解,eslint没有把当前文件当做vue文件处理,而是当做了普通的js文件处理,当然,js文件的外层代码肯定不能含有html标记。最后,我们找到了eslint-plugin-vue,这个插件能完美处理.vue文件,而且还预置了很多可复用的rules(eslint规则)。使用方法如下:第一步: npm install --save-dev eslint-plugin-vue 安装eslint vue支持插件第二步: .eslintrc.js文件中添加plugin说明注:vue-cli3默认不会在根目录创建.eslintrc.js文件,因为vue-cli3除了这种方法配置eslint以外还可以在package.json中通过eslintConfig属性去配置,但是这种方式需要严格遵守json语法规则,我们建议如果您的eslint配置较为复杂,还是在根目录自己创建一个.eslintrc.js文件,这样就可以按照js语法规则去写配置项,也方便注释module.exports = { // ...其他配置项 plugins: [ 'vue' ] // ...其他配置项 }第三步:使用eslint-plugin-vue中预置的eslint规则让其支持.vue文件的基本结构和通用语法规则增加一个文件检测说明配置extends: [ module.exports = { root: true, // https://github.com/standard/standard/blob/master/docs/RULES-en.md extends: [ 'plugin:vue/base' ], }这里我们使用的是base里面的规则,更多的预置规则可以参考文档(eslint-plugin-vue Available rules)[https://eslint.vuejs.org/rules/]关于eslint规则复用可以参考文档https://cn.eslint.org/docs/developer-guide/shareable-configs第四步:如果配置中最外层已经存在解析器说明配置parser: 'babel-eslint',将其移至parserOptions中module.exports = { root: true, parserOptions: { parser: 'babel-eslint', sourceType: 'module' } // ...其他配置项 }第五步:vscode中添加对vue文件支持的设置让vscode可以高亮vue文件中的js代码eslint问题代码"eslint.validate": [ "javascript", "javascriptreact", { "language": "vue", "autoFix": true } ] 附完整的.eslintrc.js文件// https://eslint.org/docs/user-guide/configuring module.exports = { root: true, parserOptions: { parser: 'babel-eslint', sourceType: 'module' }, env: { browser: true }, // https://github.com/standard/standard/blob/master/docs/RULES-en.md extends: [ 'plugin:vue/base' ], // required to lint *.vue files plugins: [ 'vue' ], // add your custom rules here 'rules': { // allow paren-less arrow functions 'indent': [2, 2], // 两个空格的缩进 'quotes': [2, 'single'], // js必须使用单引号 'linebreak-style': [2, 'unix'], // 换行风格 unix/windows 'semi': [2, 'always'], // 语句强制分号结尾 'no-console': [1], // 不允许console语句 'no-unused-vars': [1], // 声明了变量但是没有使用检测 'space-unary-ops': [1, { 'words': true, 'nonwords': false }], // 一元运算符的前/后要不要加空格 'brace-style': [2, '1tbs', { 'allowSingleLine': false }], // 大括号风格 'comma-spacing': [2, { 'before': false, 'after': true }], // 逗号后有空格,前没有空格 'comma-style': [2, 'last'], // 逗号跟在结尾 'key-spacing': [2, { 'beforeColon': false, 'afterColon': true }], // 对象字面量中冒号的前后空格 'lines-around-comment': [ // 行前/行后备注 2, { 'beforeBlockComment': false, // 段注释的前后 'beforeLineComment': false, // 行注释的前面 'afterBlockComment': false, // 块注释的后面 'afterLineComment': false, // 行注释的后面 'allowBlockStart': true, 'allowObjectStart': true, 'allowArrayStart': true }], 'max-depth': [2, 4], // 代码最多允许4层嵌套 'max-len': [1, 160, 2], 'max-nested-callbacks': [2, 3], // 回调嵌套深度 'max-params': [2, 5], // 函数最多只能有5个参数 'max-statements': [1, 80], // 单个函数最多80条语句 'no-array-constructor': [2], // 禁止使用数组构造器 'no-lonely-if': 2, // // 禁止else语句内只有if语句 'no-multiple-empty-lines': [2, { 'max': 3, 'maxEOF': 1 }], // 空行最多不能超过2行 'no-nested-ternary': 2, // 不使用嵌套的三元表达式 'no-spaced-func': 2, // 函数调用时 函数名与()之间不能有空格 'no-trailing-spaces': 2, // 一行结束后面不要有空格 'no-unneeded-ternary': 2, // 禁止不必要的嵌套 var isYes = answer === 1 ? true : false;简单的判断用三元表达式代替 'object-curly-spacing': [2, 'always', { // 大括号内是否允许不必要的空格 always始终允许;never始终不允许 'objectsInObjects': false, 'arraysInObjects': false }], 'arrow-spacing': 2, // =>的前/后括号 'block-scoped-var': 2, // 块语句中使用var 'no-dupe-class-members': 2, // 'no-var': 1, // 禁用var,用let和const代替 'object-shorthand': [1, 'always'], // 强制对象字面量缩写语法 'array-bracket-spacing': [2, 'never'], // 是否允许非空数组里面有多余的空格 'operator-linebreak': [2, 'after'], // 换行时运算符在行尾还是行首 'semi-spacing': [2, { 'before': false, 'after': true }], // 分号前后空格 'keyword-spacing': ['error'], 'space-before-blocks': 2, // 不以新行开始的块{前面要不要有空格 'block-spacing': [2, 'always'], 'space-before-function-paren': [2, 'never'], // 函数定义时括号前面要不要有空格 'space-in-parens': [2, 'never'], // 小括号里面要不要有空格 'spaced-comment': [1, 'always', { 'exceptions': ['-', '*', '+'] }], // 注释风格要不要有空格什么的 'arrow-parens': 0, // allow async-await 'generator-star-spacing': 0, // allow debugger during development 'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0 }, globals: { '$': false, 'jquery': false, 'ActiveXObject': false, 'arbor': true, 'layer': false } };
vscode中支持vue-cli3构建的项目eslint对vue文件的检测 在vue-cli中为了能让vscode能提示.vue文件中的js代码,我们引入了eslint-plugin-html这个eslint插件(使用方法参考VSCode环境下配置ESLint 对Vue单文件的检测)最近开始使用vue-cli3构建项目,主要目的是为了简化项目代码结构和提高编译性能。当我们使用以前的方案去实现vscode对.vue文件的eslint检测时却发现始终无法识别,而且提示以下内容提示信息很容易理解,eslint没有把当前文件当做vue文件处理,而是当做了普通的js文件处理,当然,js文件的外层代码肯定不能含有html标记。最后,我们找到了eslint-plugin-vue,这个插件能完美处理.vue文件,而且还预置了很多可复用的rules(eslint规则)。使用方法如下:第一步: npm install --save-dev eslint-plugin-vue 安装eslint vue支持插件第二步: .eslintrc.js文件中添加plugin说明注:vue-cli3默认不会在根目录创建.eslintrc.js文件,因为vue-cli3除了这种方法配置eslint以外还可以在package.json中通过eslintConfig属性去配置,但是这种方式需要严格遵守json语法规则,我们建议如果您的eslint配置较为复杂,还是在根目录自己创建一个.eslintrc.js文件,这样就可以按照js语法规则去写配置项,也方便注释module.exports = { // ...其他配置项 plugins: [ 'vue' ] // ...其他配置项 }第三步:使用eslint-plugin-vue中预置的eslint规则让其支持.vue文件的基本结构和通用语法规则增加一个文件检测说明配置extends: [ module.exports = { root: true, // https://github.com/standard/standard/blob/master/docs/RULES-en.md extends: [ 'plugin:vue/base' ], }这里我们使用的是base里面的规则,更多的预置规则可以参考文档(eslint-plugin-vue Available rules)[https://eslint.vuejs.org/rules/]关于eslint规则复用可以参考文档https://cn.eslint.org/docs/developer-guide/shareable-configs第四步:如果配置中最外层已经存在解析器说明配置parser: 'babel-eslint',将其移至parserOptions中module.exports = { root: true, parserOptions: { parser: 'babel-eslint', sourceType: 'module' } // ...其他配置项 }第五步:vscode中添加对vue文件支持的设置让vscode可以高亮vue文件中的js代码eslint问题代码"eslint.validate": [ "javascript", "javascriptreact", { "language": "vue", "autoFix": true } ] 附完整的.eslintrc.js文件// https://eslint.org/docs/user-guide/configuring module.exports = { root: true, parserOptions: { parser: 'babel-eslint', sourceType: 'module' }, env: { browser: true }, // https://github.com/standard/standard/blob/master/docs/RULES-en.md extends: [ 'plugin:vue/base' ], // required to lint *.vue files plugins: [ 'vue' ], // add your custom rules here 'rules': { // allow paren-less arrow functions 'indent': [2, 2], // 两个空格的缩进 'quotes': [2, 'single'], // js必须使用单引号 'linebreak-style': [2, 'unix'], // 换行风格 unix/windows 'semi': [2, 'always'], // 语句强制分号结尾 'no-console': [1], // 不允许console语句 'no-unused-vars': [1], // 声明了变量但是没有使用检测 'space-unary-ops': [1, { 'words': true, 'nonwords': false }], // 一元运算符的前/后要不要加空格 'brace-style': [2, '1tbs', { 'allowSingleLine': false }], // 大括号风格 'comma-spacing': [2, { 'before': false, 'after': true }], // 逗号后有空格,前没有空格 'comma-style': [2, 'last'], // 逗号跟在结尾 'key-spacing': [2, { 'beforeColon': false, 'afterColon': true }], // 对象字面量中冒号的前后空格 'lines-around-comment': [ // 行前/行后备注 2, { 'beforeBlockComment': false, // 段注释的前后 'beforeLineComment': false, // 行注释的前面 'afterBlockComment': false, // 块注释的后面 'afterLineComment': false, // 行注释的后面 'allowBlockStart': true, 'allowObjectStart': true, 'allowArrayStart': true }], 'max-depth': [2, 4], // 代码最多允许4层嵌套 'max-len': [1, 160, 2], 'max-nested-callbacks': [2, 3], // 回调嵌套深度 'max-params': [2, 5], // 函数最多只能有5个参数 'max-statements': [1, 80], // 单个函数最多80条语句 'no-array-constructor': [2], // 禁止使用数组构造器 'no-lonely-if': 2, // // 禁止else语句内只有if语句 'no-multiple-empty-lines': [2, { 'max': 3, 'maxEOF': 1 }], // 空行最多不能超过2行 'no-nested-ternary': 2, // 不使用嵌套的三元表达式 'no-spaced-func': 2, // 函数调用时 函数名与()之间不能有空格 'no-trailing-spaces': 2, // 一行结束后面不要有空格 'no-unneeded-ternary': 2, // 禁止不必要的嵌套 var isYes = answer === 1 ? true : false;简单的判断用三元表达式代替 'object-curly-spacing': [2, 'always', { // 大括号内是否允许不必要的空格 always始终允许;never始终不允许 'objectsInObjects': false, 'arraysInObjects': false }], 'arrow-spacing': 2, // =>的前/后括号 'block-scoped-var': 2, // 块语句中使用var 'no-dupe-class-members': 2, // 'no-var': 1, // 禁用var,用let和const代替 'object-shorthand': [1, 'always'], // 强制对象字面量缩写语法 'array-bracket-spacing': [2, 'never'], // 是否允许非空数组里面有多余的空格 'operator-linebreak': [2, 'after'], // 换行时运算符在行尾还是行首 'semi-spacing': [2, { 'before': false, 'after': true }], // 分号前后空格 'keyword-spacing': ['error'], 'space-before-blocks': 2, // 不以新行开始的块{前面要不要有空格 'block-spacing': [2, 'always'], 'space-before-function-paren': [2, 'never'], // 函数定义时括号前面要不要有空格 'space-in-parens': [2, 'never'], // 小括号里面要不要有空格 'spaced-comment': [1, 'always', { 'exceptions': ['-', '*', '+'] }], // 注释风格要不要有空格什么的 'arrow-parens': 0, // allow async-await 'generator-star-spacing': 0, // allow debugger during development 'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0 }, globals: { '$': false, 'jquery': false, 'ActiveXObject': false, 'arbor': true, 'layer': false } }; -
 vscode硬件占用较高解决方案 在前端开发过程中,如果项目是有依赖于npm或者其他依赖管理工具拉取的包的项目,项目根目录会生成node_module或者bower_components目录,这个目录下会有成千上万了文件,如果用vscode编辑这样的项目,vscode的Code Helper进程会消耗大量的硬件资源,尤其是CPU和内存,也会出现发热,耗电快的现象(如果是笔记本电脑)。这时我们需要修改vscode的设置,让它不要对依赖包进行关联。设置如下"files.exclude": { "**/.git": true, "**/.svn": true, "**/.hg": true, "**/CVS": true, "**/.DS_Store": true, "**/tmp": true, "**/node_modules": true, "**/bower_components": true, "**/dist": true }, "files.watcherExclude": { "**/.git/objects/**": true, "**/.git/subtree-cache/**": true, "**/node_modules/**": true, "**/tmp/**": true, "**/bower_components/**": true, "**/dist/**": true }也可以参考上面的设置去设置其他文件或目录到配置中,可以减少vscode的资源消耗
vscode硬件占用较高解决方案 在前端开发过程中,如果项目是有依赖于npm或者其他依赖管理工具拉取的包的项目,项目根目录会生成node_module或者bower_components目录,这个目录下会有成千上万了文件,如果用vscode编辑这样的项目,vscode的Code Helper进程会消耗大量的硬件资源,尤其是CPU和内存,也会出现发热,耗电快的现象(如果是笔记本电脑)。这时我们需要修改vscode的设置,让它不要对依赖包进行关联。设置如下"files.exclude": { "**/.git": true, "**/.svn": true, "**/.hg": true, "**/CVS": true, "**/.DS_Store": true, "**/tmp": true, "**/node_modules": true, "**/bower_components": true, "**/dist": true }, "files.watcherExclude": { "**/.git/objects/**": true, "**/.git/subtree-cache/**": true, "**/node_modules/**": true, "**/tmp/**": true, "**/bower_components/**": true, "**/dist/**": true }也可以参考上面的设置去设置其他文件或目录到配置中,可以减少vscode的资源消耗