搜索到
1
篇与
的结果
-
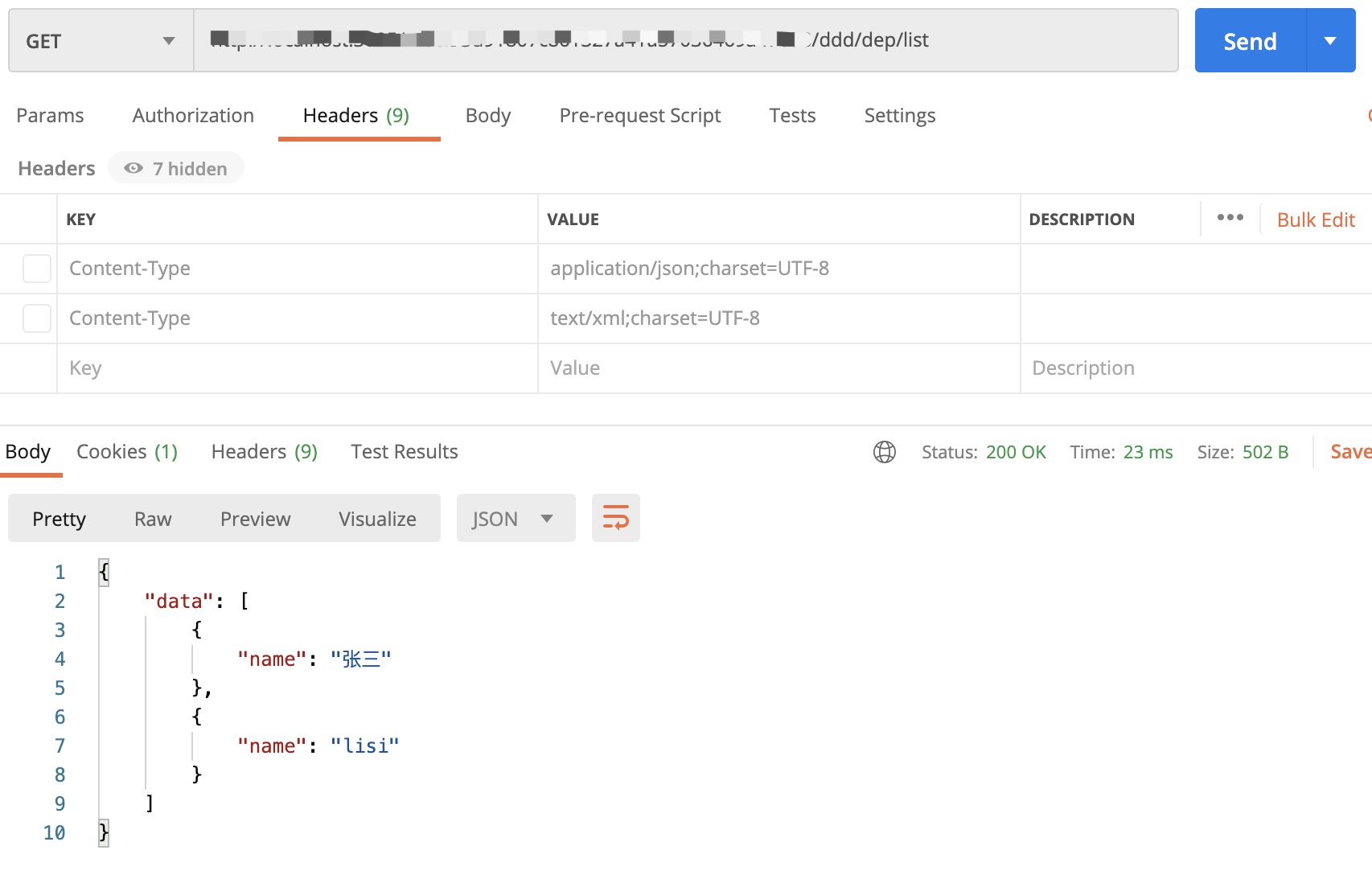
 fastmock 支持不同格式数据返回 Content-Type 数据格式应许多用户的要求,现不断加入不同的数据格式支持,使用方式很简单,在请求头中加入 Content-Type 字段来告诉 fastmock 您需要返回什么格式的内容即可:如:使用 axios 作为 ajax 库时axios.defaults.headers.common['Content-Type'] = 'application/json;charset=UTF-8';录入数据时,还是录入 json 数据,还是可以正常使用 mockjs 模拟一切数据现已支持的数据类型数据类型Content-Type 值jsonapplication/jsonxmltext/xml使用示例录入规则{ data: [{ name: '张三' },{ name: 'lisi' }] }postman 请求 jsonpostman 请求 xml
fastmock 支持不同格式数据返回 Content-Type 数据格式应许多用户的要求,现不断加入不同的数据格式支持,使用方式很简单,在请求头中加入 Content-Type 字段来告诉 fastmock 您需要返回什么格式的内容即可:如:使用 axios 作为 ajax 库时axios.defaults.headers.common['Content-Type'] = 'application/json;charset=UTF-8';录入数据时,还是录入 json 数据,还是可以正常使用 mockjs 模拟一切数据现已支持的数据类型数据类型Content-Type 值jsonapplication/jsonxmltext/xml使用示例录入规则{ data: [{ name: '张三' },{ name: 'lisi' }] }postman 请求 jsonpostman 请求 xml